- Making information inclusive and accessible
- Inclusive language: What it is and why it is important
- Using inclusive language: Top tips
- How to use design features to create accessible communications
- Alternative formats: What they are and why they are important
- How to use images in an accessible and inclusive way
- How to make accessible infographics
- How to create accessible video and audio content
- Understanding diverse communication needs
- How to create accessible Word documents
- How to create accessible PDFs
- How to write accessible emails
- How to make social media posts accessible
- How to host inclusive meetings: Communication checklists
- Creating accessible PowerPoints: 12 top tips
- How to design accessible leaflets and brochures
- How to design accessible signage
Last updated: 9 June 2025
Making information inclusive and accessible
The following tips will help you to plan your communications so that they are as inclusive and accessible as possible to disabled people. These tips are intended to act as reminders. There is more information in the ‘practical resources’ section of this toolkit on all the topics covered in this document.
Remember, thinking about inclusion at the beginning of a project or piece of communication is really important. The more inclusive you make your piece of communication now, the less time you will have to spend on making it accessible, later.
We know that not all communication can be planned. It is important to be realistic about the time that is available to you. But the more you use these tips, the better you will become at making all your communication accessible.
Top tips
- Think about your audiences and the communication channels they use. Are you providing information in the right way? If time and resources allow, build in time to trial your communication with a customer panel and ask for feedback.
- Think about your message. Will your message resonate with your audiences? Is the language inclusive? Will anyone feel excluded or disempowered by your message?
- Think about your writing style. Are you writing in plain English? Check the length of your sentences to make sure they are not too long or overly complex. Is the language accessible and inclusive? Explain or remove any technical terms if they are not accessible to your audience. Consider whether your writing style is appropriate to your audience. Writing in a formal way may seem appropriate, but it can make your communication inaccessible to some people.
- Think about colours and fonts. Use a minimum font size of 12 point in any written communication and a sans serif font. Make sure words and numbers can be easily read. Use sentence case and left align any text. Check that there is strong colour contrast between the text and the background colour.

- Think about the images you are using. Are they inclusive? Do they represent your audiences in a positive and realistic way? If you are creating a digital document, have you provided Alternative Text for the images or graphics you have used?
- Think about any video content you are using. Is it captioned? Is it representative of your audiences? Does it represent your audiences in a positive and realistic way? Is the language used in the video accessible and inclusive?
- Think about any audio content you are using. Is there a transcript available? Is the language used in the audio accessible and inclusive? Is the recording clear?
- Offer alternative formats. Make sure your communication is available in other formats, such as audio, Easy Read, Braille and large print. Choose the formats which are most suited to the needs of your audience. Tell people that these alternative formats are available and how to access them. Remember that not everyone can access digital formats.
- Ask for feedback. Ask people to feedback on your communications. Consider creating a customer panel or consulting with your disability network. Make sure the panel is representative. Use any feedback to make your future communications more inclusive and accessible.
Inclusive language: What it is and why it is important
The words that we use to talk about disability are important. Our choice of words can make someone feel engaged and included or ignored and excluded.
Unfortunately, many unhelpful and negative stereotypes continue to exist around disability. Using words or phrases without thinking about their meaning can reinforce these stereotypes.
About this resource
This resource is for:
- Anyone who wants to find out how to talk about disability in an inclusive way.
- Those working in communication roles or working with internal or external communication teams and agencies.
- Those working in HR or management roles.
- Those working in customer facing roles.
In this resource, you will find general tips about out how to talk about disability
as well as language to use and to avoid. Whilst most of the advice included here is widely accepted, the debate around language and disability is ongoing as language continues to evolve.
Regularly reviewing the language your organisation uses is important and makes sense. Involve your disability networks and customer panels in the process. It is also important to think about inclusive language when reviewing your brand guidelines, house style guides , and communication policies more widely.
Ask don’t assume
The language we use to describe ourselves is a very personal thing. Disability is just one aspect of who a person is. Always ask the person the language they prefer. They may not wish you to mention their disability at all or they may prefer you use or avoid certain words. It is always best to check.
But, don’t let the thought of using the wrong words put you off. Most disabled people won’t mind if you get it wrong if your intention was right. Context is often as important as the words themselves.
Using inclusive language: Top tips
Ask someone the language they would like you to use. If you are unsure, then ask. Don’t make assumptions.
Focus on removing barriers. Having a disability is just one aspect of a who a person is. Try not to define someone by their disability. Often, it is not necessary or appropriate to mention a person’s disability. Ask what you can do to make things easier for that person rather than about their disability.
Use language that everyone can identify with. A person may be defined as disabled under the law but may not regard themselves as having a disability or ever use the term ‘disabled’ to describe themselves. As an example, people who use British Sign Language, and who identify as part of the deaf community, may prefer to be referred to as ‘Deaf’ with a capital ‘D’. Someone who has autism or dyslexia may prefer ‘neurodiverse’ or ‘autistic’ or ‘dyslexic’.
Avoid emotive language. This includes terms such as ‘victim’ and ‘sufferer’, unless the person themselves chooses to use them. It also includes terms which disempower disabled people, such as “vulnerable”, “frail” and “dependent”.
Avoid terms which are patronising. Don’t imply that someone is ‘inspiring’, ‘brave’ or a ‘superhero’ just because they have a disability.
Use neutral language. For example, use terms such as ‘condition’ instead of terms such as ‘problem’ or ‘issue’, which some people find negative.
Avoid collective nouns. Terms such as ‘the disabled’ or ‘the blind’ suggest that people are part of a uniform group, rather than individuals with their own preferences and identity.
In general, avoid medical terms. Terms such as ‘diagnosis of’ or ‘illness’, may cause offence, although some people choose to use them about themselves. Of course, these terms may be the most appropriate and necessary if you are writing in a medical context. But it is still good to be aware of how they can be viewed by disabled people and people with long term conditions.
Avoid phrases with a negative connotation. Most everyday phrases such as ‘see you later’ or ‘look forward to hearing from you’ are acceptable to someone who is blind or D/deaf. The exception is if the phrase has a negative connotation, such as ‘to turn a blind eye’ or ‘it fell on deaf ears’.
Do not ask people to ‘declare or disclose’ their disability. Some people are ok with this but many others aren’t. It is safer to use plainer language, such as “tell us if you have a disability or condition” or simply ask if people need an adjustment. It is good practice to ask everyone if you can do anything differently to make things easier for them. Remember everyone has preferences regardless of whether or not they have a disability. Business Disability Forum discusses this topic further in an article on inclusive language published by Includr.
Consider your audience. Generally, if writing for a UK audience, then ‘disabled people’ is often preferred over ‘people with disabilities’. ‘Disabled people’ recognises that people are ‘disabled’ by society’s response to them or by their long-term condition. This is called identify first language. If communicating with a global audience, then ‘people with disabilities’ is more widely used. This is called people first language and emphasises the person over their disability.
Take into account cultural meaning. The words and phrases mentioned in this resource relate to the use of English in the UK. Different words will be viewed as acceptable and unacceptable in other languages and cultures. It is important to take this into consideration when translating any information into another language. You can find out more about communicating with global audiences in our Global Guide, ‘Lost in translation? A global guide to the language of disability‘.
Our video, ‘Disability and language: Are you afraid of getting it wrong?’ summarises some of the key messages.
Words to use and words to avoid
Before mentioning a person’s disability, always consider whether it is necessary or appropriate to do so.
If you do need to mention a particular disability or disabilities, make sure the language you use is accurate and doesn’t cause people to feel excluded.
Please note that some of the words used in the following ‘Avoid’ sections may cause offence. We have included them to help increase understanding. We do not endorse their wider use.
- Use: a person with a mental health condition
- Avoid: mental, schizo, psycho, mad
- Use: disabled person, person with a disability, person with a long-term condition
- Avoid: cripple, invalid, or describing disabled people generally as ‘unwell’
- Use: someone who has….
- Avoid: victim of or sufferer
- Use: a person with dwarfism, or someone of short stature. Note that some people prefer ‘dwarf’
- Avoid: midget
- Use: seizures
- Avoid: fits or spells
- Use: a person with a learning disability, or someone with a learning disability
- Avoid: mentally handicapped, retarded, slow
- Use: brain injury
- Avoid: brain damaged
- Use: a wheelchair user
- Avoid: wheelchair bound, confined to a wheelchair
- Use: a person with a disfigurement or visible difference
- Avoid: deformed
- Disfigurement is a legal term in the UK’s Equality Act, referring to people whose visible difference amounts to a disability and confers protection from disability discrimination. We recommend using the term ‘visible difference’ unless referring specifically to the legal protections related to disfigurement under the Equality Act. See our factsheet on visible differences for more information.
- Use: blind people, people who are blind, deaf people, Deaf people, people who are deaf, disabled people, people with disabilities
- Avoid: the blind, the deaf or the disabled.
How to write in an accessible way
Written communication is an important part of most people’s job.
It may just be a quick email or a lengthy report. Either way, how we write can affect the clarity of our communication. Thinking about accessibility when we write will make sure our message gets through to everyone.
About this resource
This resource is for:
- Anyone who want to find out how to make their written communication more accessible.
- Anyone interested in finding out more about disability and inclusion.
In this resource, you will find out why writing accessibly is important. You will also find top tips to help you make you improve your own writing.
Writing in an accessible way: Why it’s important
Writing in an accessible way means using language and sentence structures which our audiences will find easy to understand. The easier it is to understand the more effective our piece of communication is likely to be.
Meeting the needs of your audience
If we are writing to someone we know well, then it can be easy to make ourselves understood. We are likely to have shared vocabulary and have a good understanding of how each other likes to communicate.
In a work situation, however, we often have to communicate with colleagues and customers who we may not know as well, or at all. We may also have to communicate with a lot of people at once. This means that we need to write in way which is accessible to as many people possible.
Formal v informal language
Often, we may choose to use more formal language in business communication than we do outside of work. We may be concerned that sounding informal may suggest a lack of respect for the reader.
There is nothing wrong with using formal language if we are sure that it is appropriate for the audience and communicates the message we want it to. Usually, our message will come across clearer, if we use everyday language, which is easier to understand for everyone.
Accessibility and literacy
National Literacy Trust explains literacy as ‘the ability to read, write, speak and listen in a way that lets us communicate effectively and make sense of the world’.
Writing in an accessible way can be particularly important for people who have lower levels of literacy. This includes people with learning disabilities and people who have dyslexia.
It may also include people who do not speak English as their first language if that is the language you are communicating in. It is important to note that for many Deaf people in the UK, British Sign Language (BSL) is their first language.

The latest available statistics for adult literacy levels show that:
- 1 in 6 adults in England have poor literacy skills.
- 1 in 4 adults in Scotland experience challenges due to their lack of literacy skills.
- 1 in 8 adults in Wales lack basic literacy skills.
- 1 in 5 adults in Northern Ireland have very poor literacy skills.
You may not know that someone has literacy difficulties and they may not want to tell you. It is up to you to make the information you create as easy to understand as possible.
How to write in an accessible way: Top Tips
The following tips will help you make your writing more accessible:
- Use language which is appropriate for your audience. This may mean writing about the same thing in different ways, for different people. If in doubt, use everyday language instead of formal language.
- Avoid jargon. In some cases, the use of technical language can be appropriate. Only use it if you are sure your audience will understand it and benefit from it. If in doubt, don’t use it or include a glossary.
- Avoid overly long or complex sentences. They are difficult to read and understand. Break them down into several shorter sentences. Plain English Campaign recommends varying sentence length and an average sentence length of 15 to 20 words.
- Use warm and personal language. Avoid referring to someone in a generic way. Instead of terms like ‘customer’, ‘client’, ‘patient’, ‘user’ or ‘employee’, use the person’s name or ‘you’. Refer to yourself as ‘I’ or ‘we’. Some people can find abstract terms difficult to understand and alienating.
- Get to the point. Make it clear what your communication is about and what you want the person to do as a result of reading your communication. Give clear instructions.
- Replace long paragraphs with bullet points. They are easier to read.
- Avoid colloquialisms or metaphors. They may not be culturally relevant to your audience. Some people may take them literally.
- Avoid abbreviations or acronyms. They can be a useful shortcut if used with an audience that understands them. Otherwise avoid them or make sure you explain them.
- Use active rather than passive language. Example: ‘I sent the email to you yesterday’ is easier to understand than ‘The email which you should have received from me yesterday’.
- Avoid capitalising whole words. Capital letters can be more difficult to read and can slow down the reader.
- Tell the person how to access the information in a different format. You can find information on alternative formats in the ‘Practical Resources’ section of this toolkit.
- Use Plain English Campaign guidelines. Plain English Campaign has created several free guides to writing in a clear and concise way.
How to use design features to create accessible communications
How a piece of communication looks can be as important as what it says when it comes to accessibility.
We can make text easier to read by presenting it in an accessible way. The use of colour, and images can also make our communications clearer if used in the right way.
About this resource
This resource if for:
- Anyone who writes or designs content.
- Anyone who wants to understand more about accessible design features or is briefing internal or external design teams.
- Communication, marketing, and web teams.
- Anyone interested in disability inclusion.
In this resource we cover best practice around accessible design features. This includes how text, layout, colour contrast, images, and alternative formats can be used to make your communications more accessible. There is also a short checklist to use when designing your own communications. There are links to other useful resources throughout.How we read text
Text alignment
Most people in the UK read from the left of the page to the right. This means that when text is aligned to the left, it is easier for our eyes and brain to read.
We often have to work harder to read centred text where the position of the start of the line changes from line to line. Justified text can cause similar problems because there is no uniformity in the spacing between words.
For people who have sight loss, dyslexia or a learning disability, trying to adjust to different spacing can be particularly difficult and confusing.

Letter shape and size
In a similar way, font choice can affect the readability of content.
Simpler fonts, such as Arial, Calibri, Helvetica and Verdana, are often considered more accessible than more complex fonts, such as Times New Roman and Garamond.
Spacing out your text can also make it easier read.
As a general rule, use as few different fonts as possible and pick fonts that are commonly available.
Use a minimum font size of 12 points/16 pixels to make it comfortable for the reader. Use 18 point/24 pixels or above for anyone needing large text.
Emphasis
The use of Italics and underlining can also change how a word looks and make it more challenging to read. Capitalising whole words or pieces of text can have the same effect.
It is better to write in sentence case and then use colour contrast, increased font size and bold options to emphasise words.

Layout
To make your text easier to read:
- Layout text in a logical order.
- Use titles, sub headings, numbering and bullet points help the reader stay focused.
- Breakdown information into small, manageable chunks.
How we view colour
Colour contrast
Using colour can help to make information clearer and more interesting. Colour may also be a key part of your organisation’s brand identity.
But it is important to remember that we all view colour differently.
People with sight loss or colour blindness can find it difficult to differentiate between colours with low contrast such as red and green. Light-coloured text on a light-coloured background can also be problematic.
Whereas people with dyslexia and people with learning disabilities may be sensitive to high colour contrast, such as black text on a white background. A dark grey on a cream background may work better.
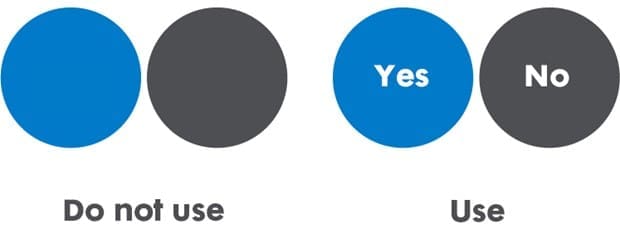
Using colour to strengthen your message
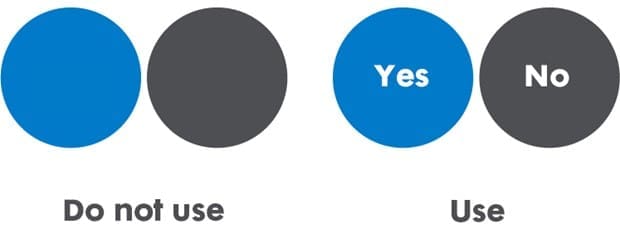
Use colour and colour contrast to strengthen your message. But avoid using colour on its own e.g ‘tick the blue circle for yes and the grey circle for no’. In this example, the words ‘yes’ and ‘no’ should also be written on the circles to make it accessible to anyone who cannot differentiate between colours.

Colour in digital material
Back-lighting means that colours appear differently in printed material than they do in digital documents and online.
Web Content Accessibility Guidelines, better known as WCAG, are a recognised standard for making online information more accessible to disabled people. WCAG 2 sets a minimum contrast ratio of 4.5:1 for standard text. The ratio is based on brightness of text compared with background colour (and vice versa).
Web Aim has written an article explaining contrast ratio and how it applies to larger text, decorative text, logos and graphics. You can also use Web Aim’s contrast checker to check the accessibility of your own colour combinations.

Find out about Skipton Building Society’s work with colour contrast in the case study section of this toolkit.How images can help
Emphasising the message
Including images in a piece of text can help to emphasise the message. They can also make information easier to understand and can be particularly useful for people with low levels of literacy, including people with learning disabilities.
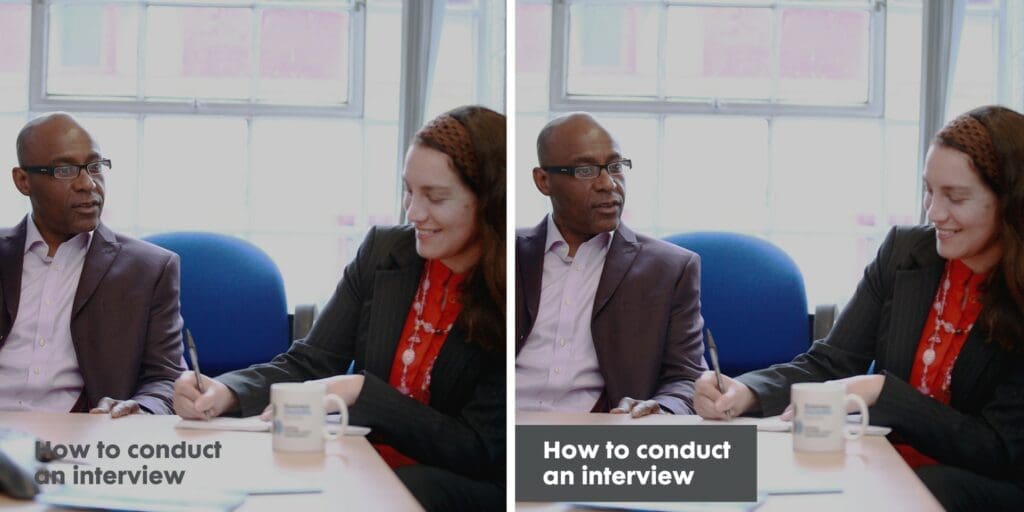
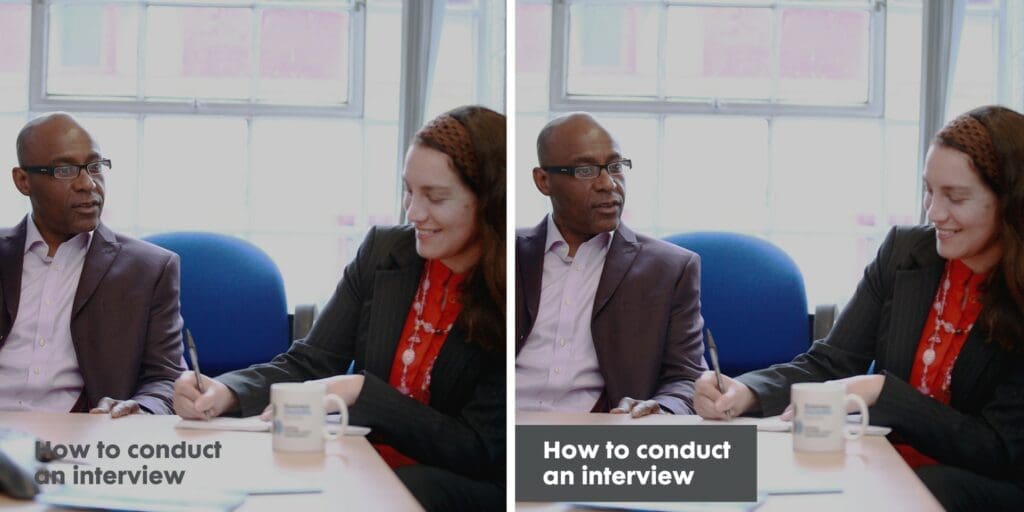
It is best to avoid laying text over an image. If you do need to do this, then place the text in a text box of contrasting colour.

Alternative text (alt text)
Many disabled and non-disabled people use screen readers. These are assistive technologies which read out text in digital documents and websites. Screen readers are particularly useful for people who are blind, people with sight loss and people who have dyslexia.
Screen readers can only read text. They cannot read images. If you include a non-decorative image in a document, you should also include ‘alternative text’. This is also known as ‘alt text’. Alt text describes the image in words and so makes images accessible for people who use screen readers.
You can find out more about alt text in the ‘How to use images in an accessible and inclusive way’ resource above.
Offer alternatives
Even if you follow all the advice in this resource, it still may not be possible to create a document that is accessible to everyone. It is much better to offer the information in other formats, so people can choose the best one for them.
Alternative formats include audio, video, Easy Read and large text.
You can find out more in the ‘Alternative formats: What they are and why they are important’ resource in this toolkit.Design features accessibility checklist
Use
- A logical layout with headers, numbering and bullet points to help order information.
- Left aligned text.
- San serif fonts
- A minimum font size of 12 point/16 pixels
- Bold, colour, and increased font size for emphasis.
- Good colour contrast. Remember this may be different for different people.
- Helpful images to support your message.
- Alt text to make images accessible for people who use screen readers.
Avoid
- Capitalising whole words or sections of text.
- Using italics and underlining for emphasis.
- Colour combinations with low colour contrast.
- Checking colour contrast by sight only. Remember everyone views colour differently and colour looks different in print than in digital documents.
- Using colour on its own to communicate information.
- Using non-decorative images without alt text.
Remember
- Give people choice by offering information in alternative formats.
Alternative formats: What they are and why they are important
Under the Equality Act, there is a legal duty on organisations to make information accessible to everyone, including disabled people. This can be difficult if you are only offering the information in one format.
People with different disabilities and conditions have different communication needs. By making a letter or a video more accessible for one person, you may be making it less accessible for another.
To make sure everyone can access the information they need, it is best practice to offer information in other formats. These are often referred to as ‘alternative formats’.
Keep in mind, that the more you think about accessibility when creating your original piece of communication, the less demand there will be for other formats.
About this resource
Is this resource, we will look at some of the alternative formats you may wish to offer. We will also discuss which people may find them useful and why.
Throughout this resource, you will find links to places you can go to find out more about each format and organisations that can help. There are also links to the case study section of this toolkit.Which alternative formats should I offer?
Read more below.
Be realistic
There are many alternative formats available. Producing every piece of information, in every format, would be impractical, time consuming and expensive.
Instead, you need to decide which formats are the most relevant to the audiences you are communicating with. The best way to do this is to ask your different audiences about their preferred formats. You can do this via your disability and customer networks. Also include your communications team.
In general, offer documents in alternative formats which are the most popular and easiest to produce. This may include:
- Printed versions of digital information.
- Large print versions.
- Information printed on different colour backgrounds.
- Accessible video and audio content.
- Sending information via email or SMS for screen reader users.
You should then provide contact details so someone can let you know if they need information in another format.
If you are simply sending an email to a small group, then adding a sentence to let people know that you are happy to convey the information in a different way, is usually sufficient.
If you are planning a big piece of communication, then plan in alternative versions from the beginning. Try to make sure that the other formats are ready to use when you launch your main piece of communication.Different alternative formats: An overview
The following is an overview of some of the most common alternative formats.
Printed versions
It is important to continue to offer printed versions of information even in this digital age. The percentage of the disabled people using the internet is increasing. But disabled people are still less likely to access the internet than non-disabled people according to ONS research.
Large print and giant print
Large print means using a font size of 16 to 18 point. Giant print is 18 point and above. Both can be useful for people with vision conditions or sight loss.
You can find out more information about large and giant print from the RNIB.
Coloured paper
Black text on a white background can be difficult to read for some people, including people with dyslexia and people with learning disabilities. A dark grey font on a cream coloured background is often more accessible.
Text printed on a bright coloured background can be clearer for people who find it difficult to differentiate between colours with low contrast. This includes people who are colour blind or who have sight loss.
Ask what works best for the individual.
Video and audio content
Some people find video and audio content easier to understand than written content.
Video content, including animations, can be particularly useful for people with learning disabilities, people with dyslexia and people who are accessing content that isn’t in their first language.
Audio versions can be especially helpful for people with visual impairments or sight loss.
Like written content, video and audio must also be accessible to make it usable for as many people as possible. You can find out more in the ‘How create accessible video and audio content’ resource.
Easy read and Makaton
Easy read and Makaton make information easier to understand for people with learning disabilities.
Easy read
An easy read version of a document is a summary of the key points presented in images and simple sentences. Easy read is used to make information easier to understand for people with learning disabilities, but many other people also find it helpful.

In an easy read document:
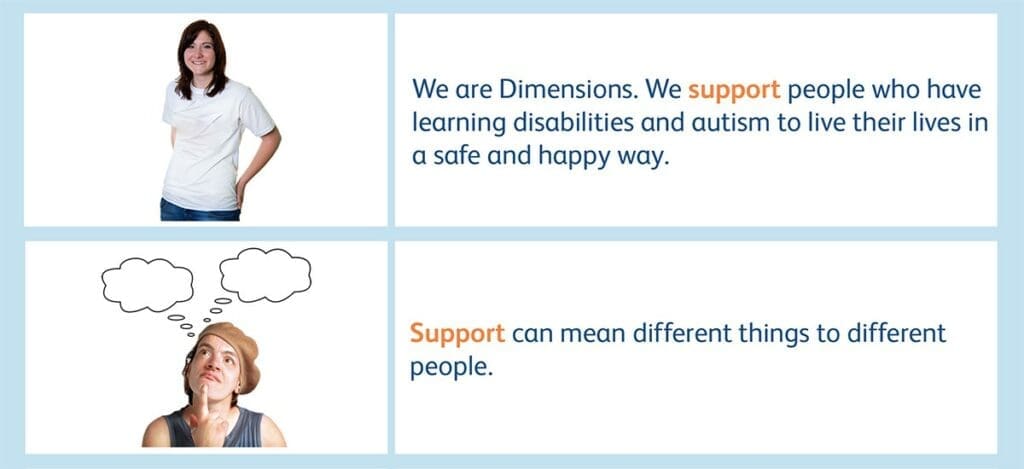
- Images usually appear to the left of the text.
- Text is 16 points or bigger.
- Fonts are clear and easy to read
- Each image expresses only one idea.
- Text is written in plain English.
- Difficult words or concepts are highlighted and explained.
You can find an example of an easy read template and examples of easy read documents in the case study section of this toolkit. These have been kindly provided by Dimensions.
You can find out more about creating easy read information from organisations such as CHANGE and Photosymbols.
Makaton
Over 100,000 adults and children with learning disabilities use Makaton. Makaton is made up of signs and symbols and is used alongside spoken language to increase understanding.
The Makaton Charity has more information on using Makaton.
British Sign Language (BSL)
According to the British Deaf Association, British Sign Language (BSL) is the preferred language of 87,000 Deaf people in the UK. The BSL Act 2022 recognises British Sign Language as a language in its own right in England, Scotland and Wales
Most BSL users have been Deaf since birth and for many it will be their primary form of communication. As a result, BSL users may prefer to receive a BSL interpretation of a piece of information rather than a version written in English.

BSL signing can be added to a video, alongside captioning and audio description.
There are different national and regional sign languages. This is important if you are creating content for a global audience. Do not assume that a user of BSL will be able to understand American Sign Language (ASL) for example.
You can book in person and online BSL services through SignLive and RNID
Signly’s online tool can create BSL translations of your web pages.
Braille and Moon
Braille and Moon are tactile codes. They are used by some people who are blind or who have sight loss to read using touch.
Braille
According to statistics from the RNIB, around seven per cent of people who are registered blind or partially sighted use braille.
Braille uses a system of raised dots which a person touches with their fingers. Braille takes up more room on a page than written text.

Braille documents can be expensive to create. It is best to check the demand before creating the document and to use the specialist translation services of organisations such as the RNIB.
Moon
Moon uses a tactile system of raised shapes and symbols. It is less widely used than Braille.
SMS and email
Some people with very limited sight as well as people who are blind may find printed material inaccessible and they may not be users of braille. Sending printed material as a digital Word document or via a SMS message or email means the person can use their own assistive technology, such as a screen reader, to access the information. Screen readers read out text. Sending information this way also allows the person to control the font size and text colour etc.Further information
- There is further guidance available on accessible formats from the UK Government.
- The UK Association for Accessible Formats has published a series of standards.
How to use images in an accessible and inclusive way
Using images within your piece of communication can be a great way of reinforcing your message and keeping your audience engaged.
Some disabled people find the use of images particularly useful. This includes people with learning disabilities and some people with neuro-diverse conditions, such as dyslexia. They can also be helpful to people with lower levels of literacy, including people who do not speak English as their first language.
But it’s important to make sure that the images we are using are inclusive and accessible to everyone.
About this resource
This resource offers advice to:
- Anyone who creates digital documents and content.
- Anyone who commissions content from internal teams or external agencies. Please do share this resource with them.
- Anyone interested in accessibility and inclusion.
In this resource you will find advice and tips on using images in an accessible and inclusive way. This includes tips on representing disabled people and writing ‘alternative text’ (alt text). We include links to other relevant resources from the Inclusive Communication Toolkit throughout the resource. We also include links to external research and guidance.Inclusive images

The images we see influence how we think about the world.
Disabled people are underrepresented in the everyday images which we see around us – on TV, on billboards and in marketing literature. According to research carried out by Yahoo Ad Tech, Getty Images and the National Disability Leadership Alliance in the US, disabled people appear in less than 2 per cent of images we see in the media.
If disabled people are represented then it is often as someone ‘vulnerable’ or ‘sick’. Or, at the other extreme, as a ‘superhero’, inspiring everyone with their ‘achievements’.
This means that the needs of disabled people can be overlooked or misrepresented; leaving a large group of people excluded as consumers, employees and in society generally.
Thankfully, this is beginning to change and we can all play our role through the images we choose to use.
It also makes good business sense. If you want someone to respond positively to you, whether as a customer, client, colleague or employee, then that person needs to feel included, valued and understood. Research suggests that 7 out of 10 people feel more positive towards a brand if its advertising includes disabled people.
Representing disability in images: Top tips
Here are some points to consider when using images:
- Check that disabled people are represented in the images you are using. This should include people with different disabilities and people of different races, age, gender identity, sexual orientation and culture. Remember that not everyone with a disability uses a wheelchair.
- Always use real people with disabilities in your images. Do not ask someone to ‘pretend’ to have a disability.
- Check that your images give out a positive message about disability. Avoid images which portray people as ‘victims’ or ‘helpless’, or which patronise.
- Use realistic images of people doing everyday things. Avoid ‘inspirational’ images or images which suggest that disabled people are ‘superheroes’.
Accessible images

It is important to make sure that disabled people are realistically represented in any images you use. It is also important to check that the images you are using are as accessible to as many people as possible.
Images should always support the message being expressed elsewhere in text. They should not be confusing, complicated or be the only means of expressing a piece of information. If they are, then many people will miss what you are trying to say.
Making images accessible: Top Tips
Here are some tips to help you make sure your images are as accessible as possible:
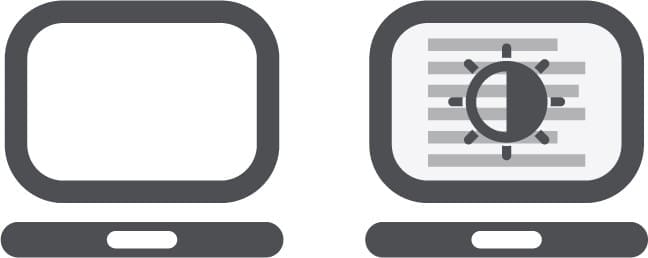
- Only use high quality, clear images.
- Avoid images which are blurry or have shading. These can be difficult for some people to see and confusing for others.

- Check that there is sufficient colour contrast in your images and the image is well lit. Remember that images will appear differently in digital documents than they will in printed material. Also remember that we all see colour differently. Go to ‘How to use design features to create accessible communications’ above for more information on colour contrast.
- Avoid using colour as the only way to express a piece of information. ‘Click the red image’ could prove challenging for someone who is colour blind. Use instead, ‘click the red triangle’ with the alternative being a green square for example.

- Make sure you have provided an ‘alternative text’ (alt text) description of any non-decorative images for anyone using assistive technology, such as screen readers. There is more information on how to create alt text and other text descriptors later in this resource.
- Use actual text in your images rather than images of text. Actual text reduces the need for alt text and is still readable when enlarged.
- Be careful when overlaying an image with text as the text may become difficult to read. Place your text on a block of contrasting colour instead.

What is alternative text (alt text)?
‘Alternative text’ (alt text) is 1 or 2 sentences of written text which describe an image in context. Alt text is helpful for anyone using a screen reader to access your content.
Screen readers are a type of assistive technology. They are used by many disabled people, including people who are blind and people with sight loss to make digital documents accessible. Many non-disabled also use screen readers as a productivity tool.
Screen readers read out text, but cannot read out images. This means that a screen reader user will miss your image, unless you create alt text to describe it to them.
Most programs give you the option to add alt text to your images. If you are creating a Word document in Office 365, for example, right clicking on an image within the document will bring up the option.
How to write alternative text: Top Tips
Describing an image in just a couple of sentences to someone may sound challenging, but it is really important in terms of making your document accessible. Here are some tips to help you:
- Alt text should be no longer than 1 or 2 sentences. If you are using a complex image then a text transcript may be a better alternative. See section below.
- Write alt text using plain English.
- Alt text should be descriptive and specific. Think about the message you a trying to express through the image in this document. Only include information in the alt text which is not included in text elsewhere in the document.
- Alt text should be in context. You might use the same image in several documents on different subjects. Make sure your alt text gives the image context in this particular document.
- Don’t waste words. You don’t need to say ‘image of’ in your alt text. Screen readers will tell the user that it is an image.
- Some programs may suggest alt text for you to use. Always check this for accuracy and meaning before using it.
- Decorative images do not need alt text but must be marked as decorative, otherwise screen readers will read them as a blank. To mark an image as decorative, add two quotation marks like this “” in the alt text box. Some programs also give you a ‘mark as decorative’ option.
- Decorative images include logos, headers, any images which are already described in the surrounding text, and images that are for visual effect only.
Example photo with and without alt text
An image may need alt text if used in one way, but may not need alt text if used in a different context. As the author, you need to decide what purpose the image is serving.

If the above image of a man smiling and holding a phone was being used as an illustration in a resource which talks about your telephone advice service, then alt text would not be needed. The image is just for visual effect.
But if the image was being used on your website to promote a new range of glasses, with the simple header, ‘Take a look at our new range’, the image is providing vital information, which is not included elsewhere, and so alt text should be used. An example of alt text for this image in this context could be:
‘Male wearing rectangular shaped glasses with black plastic frames.’Complex images
If you are using a more complex image, such as an infographic, it may be difficult to summarise the message of the image in two sentences. In this case, it makes more sense to create a text transcript.
A text transcript is simply a text version of the information being conveyed in the image. Text transcript are particularly useful for images which express several different messages in one image.
You can find out more in ‘How to make infographics accessible’ below.Tables and charts
Like infographics, tables and charts often include a mix of words, numbers and visuals to explain information.
It is important to make your tables and charts as clear and as simple to understand as possible – even if they are explaining something very complex. Also consider the design aspects of the table or chart – such as font, font size and colour contrast. You can find out more in our ‘How to use design features to create accessible communications’ resource.
As with infographics, it may be difficult to explain all the information expressed in your chart in just a couple of sentences.
Instead, it is recommended that you use alt text in combination with something called long text or long description.
Alt text with long text
The alt text should explain the overall purpose of the chart or graph – what is it comparing? It should also include the location of the long text.
The long text should then explain the key findings being expressed in the chart or graph.
Including the long text in the text below the image means that it is that can help to make the graph or table accessible to everyone. This works well in a digital document and is easy to create.
If the chart is on a website then a web designer may prefer to create the long text on a separate web page. A link to the web page is then included below the graph.
Example bar chart with alt text and long text
Here is an example bar chart.

Alt text for this could be:
“Bar chart showing the number of calls to the advice line over 4 weeks. The long text is below the image.”
Long text for this could be:
“Bar chart showing the number of calls to the advice line over a 4-week period from customers, employee and other. The x axis shows the week number and ranges from week 1 to week 4. The y axis shows the number of calls from 0 to 100, at intervals of 10.
The chart shows that in weeks 1 and 2 the vast majority of calls are from customers. There are 75 in week 1 and 88 in week 2. The majority of calls in weeks 3 and 4 are from employees. There are 60 in week 3 and 70 in week 4. The number of calls from people which are neither employees or customers remains consistent over the 4 weeks. It ranges from 9 to 12.”
You can find out more about making different types of images accessible in WCAG’s tutorial on images.
How to make accessible infographics
Infographics are a popular tool for presenting complex information in a visual way.
Many people find the use of simple infographics helpful. This includes people who prefer more visual communication, such as some people with learning disabilities and people who have dyslexia.
But infographics can be inaccessible if they contain too much information.
Infographics can also be inaccessible to people who use screen reader software to access digital information. Screen readers are often used by people who are blind and people with sight loss. Screen readers read out text. They cannot read out images or text which displays as an image.
Taking steps to make your infographics accessible means no one misses out on the information you want to communicate.
About this resource
In this resource, we look at ways that you make the content of your infographics accessible to everyone.
We look at the basic principles of accessible design and how they apply to infographics. We also cover using “alternative text” (alt text) and text transcripts, as well as other ways to make infographics accessible. We also include links to other useful resources we have created.
This resource provides an introduction to accessible infographics for:
- Anyone who creates documents, presentations or other content.
- Anyone working with internal or external web editors or graphic designers.
- Anyone interested in accessibility and inclusion.
This resource does not cover how to use computer programming languages, such as HTML or CSS, to imbed infographics in web pages. There is further information on web accessibility for web designers in our resource ‘Accessibility training: A guide to available resources‘.Making infographics accessible
Read more below.
Accessible design
The following best practice tips on accessible design apply as much to infographics as they do other pieces of communication. Time spent on making your infographic accessible at the design stage will mean less time making it accessible later.
Logical layout
- Present information in a logical order. This makes the infographic easier to follow.
Clear text
- Write any text in plain English. This means using simple sentences and avoiding any unnecessary jargon.
- Use serif fonts, such as Arial or Calibri. Many people find these easier to read.
- Use as few fonts as possible to help with readability.
- Use a minimum font size of 12 point to make the text easier to see.
- Write text in sentence case. Avoid capitalising whole words or sections of text.
- Use true text instead of images of text in your infographic. True text gives people greater choice over how they view the text.
Colour contrast
- Use colour and bold options for emphasis, rather than italics and underlining.
- Use colour contrast within the infographic. Text and graphics should be in a contrasting colour to the background, so they can be easily seen.
- Avoid using colour as the only way of expressing a piece of information. This can be difficult for people who are colour blind.
Hyperlinks
- Underline hyperlinks and use a contrasting text colour so links are easy to see.
- The link text should make sense as a standalone phrase. It should also tell people where they will end up if they click on the link.
Other formats
- Provide a text alternative of your infographic for anyone who cannot access the image.
- Consider offering the information in your infographic in other formats.
These tips are covered in more detail in ‘How to use design features to create accessible communications’ above.
Using alt text
Including “alternative text” (alt text) is one way to make your infographic accessible to people who use screen readers.
Screen reader software reads out the alt text in place of the infographic. If no text is provided the screen reader will just miss out the infographic completely.
Alt text should be 1 or 2 sentences which explain the contents of the infographic to someone who cannot see it.
Alt text is best used to describe simple infographics which contain only one piece of information or message.
Here are some tips on creating good alt text for your infographic.
- Alt text should be concise. It should be just 1 or 2 sentences long.
- It should be written in plain English.
- It should be descriptive and specific. What do you want people to know about your infographic from your alt text? What is the message? Only include information which is not included in text elsewhere.
- Don’t waste words. You don’t need to say ‘infographic of’ or ‘image of’ in your alt text. The screen reader software will tell the user that it is an image.
Here is an example of a simple infographic, which expresses just one message.
Alt text for this infographic could be:
The number of disabled people using the internet is increasing. There were 10 million people in 2019. This increased to 11 million in 2020.

You can find out more about writing alt text in ‘How to use images in an accessible and inclusive way’ above.Text transcript
A text transcript is the other way to make your infographic more accessible.
A text transcript is simply a text version of your infographic. Text transcripts are a good way to make more complex infographics, which express more than one piece of information, accessible to screen readers. They can also be useful to anyone who may find your infographic difficult to understand.
The text version can sit below the infographic. A screen reader will then just read it out as it would any other text.
Here is an example of an infographic, which expresses more than one piece of information.

A text transcript for this infographic could be:
National Literacy Trust describes literacy as “the ability to read, write, speak and listen in a way that makes lets us communicate and make sense of the world.” Statistics on adult literacy show that:
- 1 in 6 adults in England have poor literacy skills.
- 1 in 4 adults in Scotland experience challenges due to their lack of literacy skills.
- 1 in 8 adults in Wales lack basic literacy skills.
- 1 in 5 adults in Northern Ireland have very poor literacy skills.
Infographics as PDFs
You will need to use a professional program, such as Adobe Acrobat Professional, to turn your infographics into an accessible PDF.
You can find out more about tagging PDFs in our video ‘How to tag PDFs for accessibility’, which is below.Offering alternatives
As the above shows, there are several ways to make an infographic more accessible. Some are relatively simple. Others require more technical knowhow and access to particular software.
If you are creating an infographic then it is important to take reasonable steps to make it as accessible as possible.
It is important to note, though, that all the methods mentioned in this resource have their advantages and their disadvantages.
It is actually very difficult to recreate the full visual experience which an infographic can offer, just by using text, for example. Other methods may be beyond your reach, unless you are a skilled web or graphic designer.
Also, you may do your best to produce an infographic which is accessible and still find that it does not work for some of your audiences.
For these reasons, it makes sense to consider presenting the information in your infographic in other formats as well.
Here are two alternatives you could consider:
- An Easy Read version. Easy Read uses short, simple sentences accompanied by helpful images. Each message in the infographic could be broken down in this way.
- A captioned video or animation. This could be an alternative to a complex infographic. You have more control in a video or animation over the order in which the audience receives the information.
There is more information on alternative formats in ‘Alternative formats: What they are and why they are important’ above.
How to create accessible video and audio content
More of us are watching videos and listening to podcasts than ever before.
Video and audio content can make complex information easier to understand. It can be particularly useful for people with learning disabilities and for people who find written content difficult to understand, for example.
But it can also present real challenges for some disabled people. This includes people who are blind or who have sight loss as well as people who are deaf or have limited hearing.
It is also important to remember that there are times when we may all prefer or need to view content with the sound turned off. By making content accessible, we are making it work better for everyone.
About this resource
This resource offers advice to:
- Anyone who creates video or audio content.
- Anyone who commissions content from internal teams or external agencies. Please do share this resource with them.
- Anyone interested in accessibility and inclusion.
In this resource, you will find guidance on how to make your video and audio content more accessible. This includes links to information from other organisations. You will also find a short checklist at the end of the resource.
W3C’s resource on accessible audio and video gives further advice on planning your content and meeting the Web Content Accessibility Guidelines (WCAG) standard.Making video and audio accessible
Thinking about the following areas will help to make your videos, animations and audio content accessible to as many people as possible.
Avoiding jargon
Speak in plain English and avoid any unnecessary jargon. See our resource ‘How to write in an accessible way’ above for more on this topic.
Sound quality
Make sure all speech can be heard. Ask people to speak clearly and slowly. Try to keep any background noise to a minimum.
Captions
Include captions. Captions are a text version of any words spoken. The captions play at the same time as the video or audio content. They usually appear at the bottom of the screen.
Captions are useful for everyone as they allow you to watch a video or a webinar with the sound turned off or in a noisy environment. They are particularly useful for people who are deaf or who have hearing loss.
Closed captions can be turned on and off by the viewer as needed. The viewer also has more control over how the captions look. This article by WebAIM explains the use of captions in more detail.

Consider font type (font family), font size and colour contrast when creating your captions, so they are as easy to read as possible. Find out more in ‘How to use design features to Design features to create accessible communications’ above.
Most platforms have options to upload content with captions or to create captions within the platform. This includes Facebook, YouTube, Instagram and TikTok.
Try to avoid using auto captioning if time and budget allow. If you do use it then make sure you check and edit it for accuracy.
This video on the Business Disability Forum website helps to explain the importance of captioning. It was created by Microsoft, in partnership with the Business Disability Forum, NatWest Group, Barclays, PwC, and Eli Lilly and Co.
Transcripts
Provide a transcript. Written transcripts are an easy way to make audio content, such as podcasts, more accessible to people who are deaf or who have hearing loss. But they are useful for everyone. Transcripts allow people to read content at their own pace and to revisit information.
Providing captions and transcripts for your media content can also help to increase traffic to your website as it makes your content more searchable.
Many platforms now provide an auto transcript option. These must be checked for accuracy before being relied upon.
Audio description
Use audio description. Audio description explains what is going on visually in a video. You don’t need to include everything, only the information which is needed to understand what is happening in the film.
Audio description should be written in the present tense and in a third person active voice.
Our Disability Smart Awards 2023 video (hosted on YouTube) shows how audio description, captions, and a transcript can be used to make a video more accessible.
Animations
Like video and audio content, animations can help to make your content more engaging and easier to understand. But animations can also cause problems for some disabled people. The motion element of animations can be overstimulating for some people.
WCAG guidance on animation recommends that you give the viewer control over the animation. This means putting in functionality to allow the animation to be stopped or paused or turned off altogether. Also make sure that keyboard users can control animations with just their keyboard.
Flashing images
Flashing images can cause life threating seizures for people with epilepsy and are best avoided. Epilepsy Action has more information on using flashing images safely.Inclusive content
As well as making your content accessible, it is also important to think about the representation of disabled people within your content.
Research carried out by Yahoo Ad Tech, Getty Images and the National Disability Leadership Alliance found that disabled people appear in less than 2 per cent of images we see in the media.
Business Disability Forum’s research into the spending habits of disabled people found that 1 in 3 disabled did not feel that businesses advertised to them.
You can help to change the perception of disability by including disabled people in your content and portraying them in a positive and realistic way.
This will also help you better engage with disabled and non-disabled customers and employees. The Getty Images research suggests that 7 out of 10 people feel more positive towards brands if its advertising includes disabled people.
You can find out more on representation in ‘How to use images in an accessible and inclusive way’ above.Additional ways to make content accessible
If time and budget allow, then you might also want to consider these additional ways of making your content accessible.
British Sign Language
British Sign Language (BSL) is the main and preferred form of communication for many people who are Deaf from birth.
Including a BSL signer in your video can help make your film more accessible to this audience. The signer is usually included in the corner of the screen.
It is important to remember that there are different national and regional sign languages, so BSL may not work for every Deaf person.
Descriptive transcripts
This is a written transcript to go with a video. It explains what is happening in the video and can help make the video accessible to anyone who may find the content difficult to follow.Checklist for creating inclusive and accessible video and audio content
- Are you using plain English?
- Is the sound quality good?
- Has background noise been kept to a minimum?
- Have you included closed captions in your video?
- Have you included audio description in your video?
- Have you provided a transcript for your audio content?
- Are disabled people represented in a positive and realistic way in your content?
- Is the viewer able to control any animated content?
- Have you avoided flashing imagery?
- Would your video benefit from a descriptive transcript?
- Could you include BSL signing in your video?
Understanding diverse communication needs
For some people, having a disability or long-term condition may affect the way that they communicate, receive, and process information. Up to 20 per cent of the UK population will experience communication difficulty at some point in their lives according to Communication Access UK.
It may not always be obvious that a person has a communication need, so it’s important to not make assumptions and to offer choice to all customers and colleagues over how they communicate with you and receive information.
Offering information in a variety of formats and using a range of different communication channels will make sure your communication is clear and effective.
About this resource
This resource is for:
- Anyone who wants to gain a better understanding of different communication needs.
- Anyone who creates internal or external communications.
- Those responsible for improving customer or employee experiences.
In this resource we will look at some of the most common communication needs that people with different disabilities and long-term conditions experience. We will also consider how you can meet peoples’ needs through the way you communicate and the channels you use. Offering information in alternative formats, such as BSL, large print, video, and Easy Read is vital. You can find out more in our resource ‘Alternative formats: What they are and why they are important’ above.
Understanding diverse communication needs: Things to consider
- The responsibility is on you and your organisation to make sure the information you provide is accessible to your customers and employees.
- Not providing information to people in a format they need means your message may misunderstood or ignored.
- Thinking about the diverse ways people communicate, receive and process information, early on, will save you time and resources later.
- Always check how a person would like receive information from you and communicate with you.
Diverse communication needs
Here are some of the ways that having a disability or long term may affect a person’s communication needs and preferences.
People with autism
- The National Autistic Society states that one in 100 people in the UK are on the autism spectrum.
- People with autism process information in a different way. This can affect how a person receives and communicates information.
- A person with autism may need extra time to process information and may prefer to receive an email or letter rather than an unexpected telephone call.
- Written communication should give clear and direct instructions. Explain why you are sending the information and how you would like the person to respond.
- Information may be interpreted in a literal way so avoid using abstract phrases.
- People with autism can be over-sensitive or under-sensitive to sights and sounds. It is important to consider this when creating any audio or video content. Provide a short text summary of the content, so the person can decide whether they want to access it.
People who are blind or who are partially sighted
- According to the RNIB, over 2 million people in the UK are living with sight loss, which affects their daily lives. Around 340,000 people are registered blind or partially sighted
- Sight loss is the loss of vision that cannot be corrected with treatment or corrective lenses. It can be present from birth or acquired at any age.
- There are varying degrees of sight loss. Most people still have some sight, but it may be blurred, limited or changing.
- People who are blind or partially sighted may find standard sized text difficult to see and read. They may prefer to receive information in large print (18 point +), on bright coloured paper or as an audio file. Around seven per cent use Braille.
- Findings from WebAIM’s survey show that people who are blind or who have low vision are the greatest users of screen readers globally. Screen readers are a form of assistive technology which turn digital text into speech.
- Many people with vision conditions like receiving information in a Word format as they are able to control the font size, font type and colour options.
People who are colour blind
- Colour blindness affects approximately 1 in 12 men and 1 in 200 women in the world according to Colour Blind Awareness.
- Colour blindness affects how a person views colour and differentiates between colours.
- Most people who are colour blind are red/green colour blind. This means they find it difficult to differentiate between red and green, but also colours which have some element of red or green in them.
- It is important to be aware of colour blindness when using colour to express information.
- Never use colour alone to express a piece of information. Always support it with text or a visual, such as shape.
People who are deaf or have hearing loss
- The number of people living with hearing loss is expected to grow to 1 in 5 by 2035 according to RNID and ONS estimates.
- A person who has some hearing may use a hearing aid to help them communicate.
- People who have profound deafness are more likely to use lip reading or a form of sign language interpretation.
- Most people who use sign language have been Deaf from birth and may not consider it to be a disability. Sign language may be their primary and preferred form of communication over written information.
- British Sign Language (BSL) is the most common form of sign language used in the UK. It is the preferred language of over 87,000 Deaf people and is now recognised as a language in its own right in England, Scotland and Wales . Different forms of sign language are used in other countries and there are also regional dialects.
- Note that there are two spellings of deaf. Big D Deaf is most often used to describe someone who is born with deafness and identifies as part of the Deaf Community. Smaller d deaf is a broader term and describes someone who identifies as part of the hearing community. If in doubt, and if necessary, ask the person how they would like to be described.
- Videos can be made accessible to people with hearing loss by including captions, audio descriptions and BSL signing.
- Audio files can be made more accessible by offering a text transcript.
- Many people with hearing loss use apps on their phone to help them communicate during social, meetings or work situations. Make sure people are allowed to use their phone to do this.
People with dementia
- The Alzheimer’s Society estimates that there are 900,000 people with dementia in the UK and the number is rising as the population ages.
- Dementia can affect a person’s ability to remember information as well as their ability to communicate and process it.
- Using short and simple sentences can help when communicating with someone with dementia.
- Avoid correcting the person. Instead, repeat and rephrase information when needed.
- Try to limit the number of choices being offered. Too much choice can cause confusion.
- Use images and other visual clues to help with understanding.
- Use a person’s name when communicating rather than ‘he’ or ‘she’.
- Look out for non-verbal cues such as pointing and gesturing. Use non-verbal cues to help with understanding.
- Dementia can also affect a person’s ability to write and process written information. Using plain English and large print can help.
People with dyslexia
- One in 10 people in the UK have some level of dyslexia according to the NHS .
- People with dyslexia process information differently. The areas primarily affected are reading, writing, spelling, numeracy and personal organisation.
- People with dyslexia often prefer information presented in a visual way rather than chunks of heavy text.
- Documents should be clearly laid out and follow a logical order.
- Some people have a sensitivity to colour. They may find black text on white background difficult to process. Try using dark grey on a cream background instead.
- Some people with dyslexia use text to speech software, such as screen readers, to help them access written information.
- People with dyslexia may need longer to process information. Consider this when setting the timing of captions on videos.
- Providing audio versions of information can also be helpful.
People with learning disabilities
- It is estimated that at least 1.5 million people in the UK have a learning disability according to the Foundation for People with learning disabilities. A learning disability can be mild, moderate or severe. Up to 350,000 are thought to have a severe learning disability and this number is increasing.
- Having a learning disability may affect how someone processes information and how they communicate.
- Most people with learning disabilities live independently, with or without support.
- Providing an Easy Read summary can help make complex written information easier to understand for people with learning disabilities. Easy Read uses simple sentences with explanatory images.
- Providing information in an accessible video format can also be helpful.
- Makaton is a form of sign language used by some people with learning disabilities. It is made up of signs and symbols and is used alongside spoken language.
People who stammer
- Up to 2 per cent of adults in the UK stammer according to statistics from Stamma.
- Stammering is when a person gets stuck with words or repeats words.
- More men stammer than women.
- Stammering is a neurological spectrum condition. It can vary from one person to the next and from day to day.
- Be patient if speaking with someone who stammers. Let the person speak and finish what they saying. Do not interrupt them.
- Telephone calls can be particularly difficult for people who stammer. There may be a delay when the person first picks up the phone.
- A person’s stammer may get worse in group situations or when speaking in public.
- Always check the person’s communication preferences.
People who experience stroke or acquired brain injury
- Survivors of stroke or brain injury can experience aphasia or dysphasia.
- Aphasia is a full or partial loss of language.
- Aphasia can affect a person’s use and understanding of speech as well as their reading and writing.
- The Stroke Association estimates that a third of stroke survivors experience aphasia.
- Use short and simple sentences so the meaning of your communication is clear.
- Back up spoken communication with written communication. Using images can also be helpful.
- Be patient. Give the person plenty of time to communicate.
You can find out more about disability and face-to-face communication in our resource, ‘Welcoming disabled customers’.
How to create accessible Word documents
Many of us regularly use Word to create digital documents. Microsoft has bult in many accessibility features into the programme to help you make your document easier to use and navigate.
These features are particularly useful for making your document more accessible to people who are blind or partially sighted and may be using assist technology, such as screen readers, to access the document. They are also useful for anyone who finds written information difficult to navigate. This includes people with dyslexia and people with learning disabilities but also includes many other people.
Using accessible design features will also increase the readability of your document, making it more accessible for everyone.
About this resource
This resource is for:
- Anyone who creates Word documents.
- Anyone wanting to turn a Word document into a PDF or other format or working with other teams or external agencies who create PDF’s. Please share this resource with them.
- Anyone who is interested in accessibility and inclusion.
In this resource, you will find top tips on how to make your Word document more accessible as well as general best practice on accessible design. We recommend that you look at Microsoft’s latest guidance on Word for accessibility information about a particular version of the programme. You will also find more general advice on accessibility and design in ‘How to use design features to create accessible communications’ above.
How to make your Word document accessible
Here are some of the ways that you can make your Word document accessible to as many people as possible. This advice also applies to Word documents that are being turned into PDFs and other formats. The more time spent on making your document accessible now, the less time you will need to spend on accessibility at the PDF stage.
Use the accessibility checker
More recent versions of Word come with an ‘accessibility checker’ built in. The accessibility checker will pick up the most common issues around accessibility.
To turn on the accessibility checker, click on the Review tab in the ribbon at the top of the page and then click ‘Check Accessibility’.

You may find it useful to keep the accessibility checker turned on while you work. This means that you will be alerted to accessibility issues while you are creating your document. Ticking the ‘Keep accessibility checker running while I work’ box will leave keep the accessibility pane open.

The checker will highlight if there are any accessibility issues which need to be investigated. It will also list what the issues are and offer recommendations on how to fix them.

Like all tools, the accessibility checker has its limitations and so it is important to use your own knowledge to check the document too. If you are sending out your document widely then it is best to get it reviewed by your disability network or a customer focus group.
Use accessible fonts
Choose an accessible font. Many people find san serif fonts, such as Arial and Calibri, easier to read that more complex fonts, such as Times New Roman.
Use a font size of at least 12 point. Use 18 point or above if creating a large text document.
Check for sufficient colour contrast
Make sure your text contrasts sufficiently with your background colour. Low contrast can make the text difficult to read for people with low vision or sight loss. Too high a contrast can be distracting and make your document an uncomfortable read for people with neurodiverse conditions, such as dyslexia and autism.
Go to our resource ‘How to use design features to create accessible communications’ above to find out more about how to use fonts and colour.
Write in plain English
Many people find reading complex written information difficult to understand. Writing clearly and simply will help to get your message across more easily.
Avoid overly long or complex sentences.
Explain any unfamiliar terms and abbreviations.
Avoid any unnecessary jargon.
We have created a resource on ‘How to write in an accessible way’ above to help you.
Structure your document
Using the ‘Styles’ feature in Word helps you create a structured document. Structuring your document is important for several reasons:
- A structured document is easier to navigate for everyone, but is particularly useful for screen reader users. Screen readers are a form of assistive technology which read out text in digital documents and online content. They are used by many disabled people.
- A structured document keeps its structure when converted to PDF or web (HTML) formats.
- Reformatting a structured document can be done by modifying the Styles rather having to select the different sections of text within the document.
- Page layout programs, such as Adobe InDesign, can recognise Styles. Using structured documents can speed up the process of reproducing copy for professionally printed material.
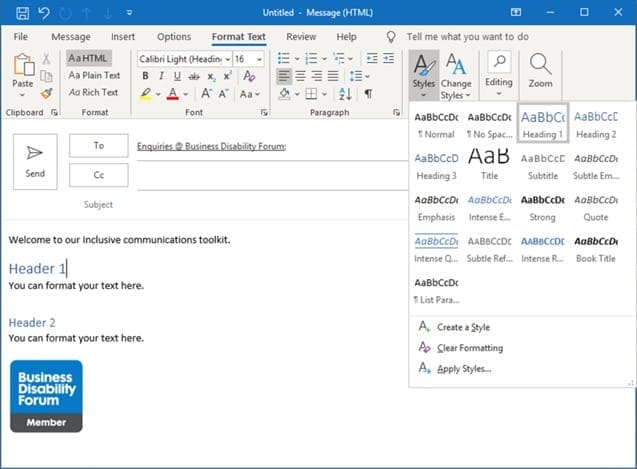
Using styles
You can find the ‘Styles’ panel on the Word Home page or by pressing Alt+H, then L.
To use ‘Styles’, highlight the text you want to apply it to and then select the style you want to use.

The ‘Title’ style should be used for the main title of the document.
Then headings styles should be used for all other headings. Headings should cascade in a logical order within a section of the document e.g. ‘Heading 1’ followed by ‘Heading 2’ and so on. New sections should begin with ‘Heading 1’ to identify the start of the different content.
Use relevant style options for lists, rather than the bullet point option on the toolbar.
Use ‘Normal’ for body text.
Keyboard shortcuts for applying styles
You can also use keyboard shortcuts to apply Styles. Listed below are the keyboard shortcuts for the most commonly used styles for Windows. These shortcuts can be modified and tailored to your preferences.
- Ctrl + Shift + N – Apply the ‘Normal’(or document default) style
- Ctrl + Alt + 1 – Apply Heading 1 style
- Ctrl + Alt + 2 – Apply Heading 2 style
- Ctrl + Alt + 3 – Applying Heading 3 style
To use keyboard shortcuts on a Mac computer, replace Ctrl with the command key.
Microsoft’s ‘Keyboard shortcuts in Word’ lists all the most commonly used shortcuts for all versions of Word.
Modifying and creating styles
There are several ways you can modify an existing Style and create your own Styles.
The Design tab offers you different Style sets which can be used in place of the default options. You can also create Styles of your own within the Styles toolbar.
Check guidance from Microsoft on how to modify and create styles for your version and how to set tailored short cut keys for each Style.
Add a table of contents
Adding a table of contents makes longer documents easier to navigate. If you have used Styles and appropriate headings to create your document, the table of contents will be automatically synchronised with the structure of the document. Check it is correct and update it if not.
Using images correctly
Screen readers cannot read images. They can only read text. You need to add ‘alternative text’ (alt text) to any non-decorative images in your Word document to make them accessible for screen reader users.
Alt text is 1 or 2 sentences of written text which describe an image in context. Alt text is read out by screen reader software when it reaches the image.
You can add alt text to images in your Word document by right clicking on an image and selecting ‘Edit alt text’.
Only add ‘alt text’ to images which add to the meaning of your document. Decorative images do not need alt text and adding alt text to them is not recommended as it makes the document longer for screen reader users. Decorative images include logos, headers, any images which are already described in the surrounding text as well as images that are for visual effect only.
It is also important to make sure the image is in line with the text. This helps screen reader users to locate the image and know what it relates to. Select ‘Wrap Text’ and then the ‘in line with text’ options.
Make tables and charts accessible
Avoid using tables for layout within your Word document as they can be particularly difficult to view and navigate for some disabled people.
If you are using tables:
- Use a clear and consistent structure.
- Use headings in your table. If you have a row of headers across the top of your table, you can set it as a ‘header row’ by choosing ‘Table properties’ from the Table menu.
- Make sure the header row is repeated at the top of each page if your tables goes over multiple pages.
- Use percentages instead of fixed width values for the table’s width. You can do this by opening the Table Properties dialogue and setting the column width to percentages. This means that someone can zoom in out and of the table without changing its layout.
- Avoid merging cells as these can cause issues with navigation for screen reader users and for anyone viewing a table on a mobile device.
- Tab through the table to make sure that the reading order is logical for users of assistive technology.
- Add alt text to describe the contents and layout of your table. Include the number of columns and rows to help with navigation.
- For more complex tables and charts create a longer text description. Place this directly below the table. Use alt text to indicate the position of the longer text.
Go to our ‘How to use images in an accessible and inclusive way’ resource above to find out more about using and writing alt text and long text descriptions.
Creating accessible Word documents: 10 Top Tips
When creating your Word document remember to:
- Turn on the Accessibility Checker.
- Choose an accessible font (sans serif) and font size (minimum 12pt).
- Write in plain English and explain any unfamiliar terms.
- Check for sufficient contrast between text and background colour.
- Use Style options to make your document easy to navigate.
- Add alt text to all non-decorative images, including charts and tables.
- Use tables sparingly and take steps to make them accessible. This includes repeating headings at the top of each page, not merging cells, and adding descriptive text.
- Check your completed Word document to make sure there is a logical structure and your document is easy to navigate.
- For larger pieces of communication, check the accessibility of your document with your disability network or a customer focus group.
- Go to our resource ‘How to create accessible PDFs’ below if you are turning your Word document into a PDF.
How to create accessible PDFs
PDFs (Portable Document Formats) are a popular file format, which are widely used.
It is the portable nature of PDFs that makes them so popular. PDFs are universally compatible. You do not need to have access to a particular program to be able to view a PDF. They can be opened on any operating system. The layout of the document will also remain the same, regardless of how you open the document.
PDFs can be created from scratch. But often are created in a different file format, such as Word or PowerPoint, and then turned into a PDF. The original file is called the ‘source’ document.
The fixed nature of PDFs means that they can present accessibility issues. These don’t usually relate to the PDF file format itself, but to the layout of information in the source document.
Trying to fix accessibility issues in a document which has already been turned into a PDF can be difficult. It requires access to more specialist programs, such as Adobe Acrobat Professional, and can be time consuming. It is much easier and makes more sense to think about accessibility at the source document stage.
About this resource
This resource is for:
- Anyone who creates PDFs from source documents.
- Anyone who works with other teams or external agencies to create PDFs. Please do share this resource with them.
- Anyone interested in accessibility and inclusion.
In this resource we look at ways to create an accessible PDF by using accessible design principles when creating your source document.
We have created separate resources on how to create accessible Word documents and how to create accessible PowerPoints. You will also find it useful to look at these.
This resource is intended to be an introduction to PDF accessibility. It does not go into detail about the use of more professional programs, such as Adobe Acrobat Professional. We have created a separate video resource on ‘How to tag PDF documents for accessibility’ which is below.
How to create an accessible source document: Checklist
The accessibility of your PDF depends greatly on the accessibility of your source document. Think about the following when you are creating the source document.
- Have you checked the accessibility of your document using an in-built accessibility checker? Microsoft Office programs come with an accessibility checker tool. Check guidance from Microsoft on how to locate and turn on the tool in the version of Office you are using.
- Have you included alternative text (alt text) or a text descriptor for any non- decorative images included in your document? The alt text will be read out by screen reader software in place of the image. Screen reader software is used by people who are blind or have visual impairments, as well as by people with dyslexia and anyone who may find large chucks of text difficult to follow.
- Have you checked that there is sufficient colour contrast between the text and background colour? This is important for people with sight loss and for people with neurodiverse conditions, such as dyslexia and autism. Remember colour appears differently in printed documents than in digital content.
- Have you included a table of contents if creating a longer document? A table of contents makes the document easier to navigate.
- Have you given your document a logical structure?
For Word documents, use the inbuilt ‘Styles’ options and use Header options in a hierarchical order, so Header 1 before Header 2 etc.
For PowerPoints, use the in-built slide designs and layouts. Check the reading order of each slide.
- Is your text in manageable chunks? Use lists, bullet points and accessible images.
- Have you included titles? Give each slide in your PowerPoint document its own unique title. This will help with navigation. For Word documents, add a title to the document in the property settings. To do this go to the ‘File’ menu, then click on ‘Info’, ‘Properties’ and then ‘Advanced properties’.
- Have you described any links included in your document and made them easy to see? Underline all hyperlinks and use a contrasting text colour so links are easy to see. The link text should make sense as a standalone phrase. It should also tell people where they will end up if they click on the link. Include the full URL if your PDF is going to be printed.
- Have you used an accessible font and font size? Sans serif fonts, such as Arial or Calibri, are easier to read than serif fonts. Use a minimum font size of 12.
See our resource ‘How to use design features to create accessible communications’ above for more information on the topics covered in this checklist.
Creating your PDF
Once you have checked to make sure that your source document is as accessible as possible, you can now save your document as a PDF. You will have created tags within your document by adding alt text and using in-built structures. It is important that these tags are saved into the PDF version to make it accessible.
You can do this in the following ways.
Windows
If you are using a recent Windows version of Office:
- Select the ‘Save as’ option in the ‘File’ menu.
- Choose ‘PDF’ as the file type.
- Select ‘Options’ in the ‘Save as’ dialogue box.
- Choose the ‘Document structure tags for accessibility’ tickbox and then select ‘OK’.
Mac OS
If you are using Mac for Windows:
- Press ‘Command + Shift + S’, type the file name and select ‘Place’.
- Choose ‘PDF’ as the file type.
- Select ‘Best for electronic distribution and accessibility (uses Microsoft online service)’.
- Choose ‘Export’.
Go to Microsoft’s ‘Create Accessible PDFs’ resource to find out more about saving source documents with tags.
Checking the accessibility of your PDF
You can check the accessibility of the PDF you have created using a free PDF reader, such as Adobe Acrobat Reader.
Adobe Acrobat Reader
- Carry out a manual check of your document.
- Click on any images that you have included in your document to make sure that the alt text appears.
- Adobe Reader comes with a ‘Read Out Loud’ tool. This can be found in the ‘View’ menu. Use the tool to check the reading order of your document and to listen to how your document will sound to anyone accessing the document in this way.
You cannot edit a PDF in Adobe Reader. If you spot any accessibility issues (and do not have access to a paid version of Adobe) then the easiest option is to go back and make the necessary changes in your source document. You will then need to save the document as a new PDF.
Adobe Acrobat Standard and Professional
You will need to purchase a standard or professional version of Adobe Acrobat, if you want to edit the PDF itself or create a PDF from scratch (without a source document).
The professional versions of Adobe Acrobat also allow you to carry out additional accessibility checks.
The Accessibility tool can be found by searching for accessibility in the tools pane on the left side of the screen. There you can add the Accessibility tool to your screen. The Accessibility tool will bring up different options, including a Full Check. The Full Check will list any accessibility issues and how to remedy them.
A tags pane will allow you to add tags if these were not included in the source document. You can find the tags pane by clicking on ‘View’, then ‘Navigation panes’ then ‘Tags.
Go to Adobe’s ‘Create and verify PDF accessibility (Acrobat Pro)’ resource or watch our toolkit video on tagging PDFs below for more information.Video – How to tag PDFs for accessibility
In this video we show you how to add tags to a PDF document to make it accessible using Adobe Pro.
We have created a separate resource, ‘How to create accessible PDFs’ above, which shows how to make PDFs accessible if you do not have access to Adobe Pro.
In this video we’re using the PDF of a resource we produced together with the Association of Convenience Stores (ACS) as an example.
How to write accessible emails
Most of us send and receive emails daily. They are often seen as a quick and easy way to communicate information. They are also a good way of communicating your message to a lot of people at once.
But have you ever considered how accessible your emails are and whether your message is getting through to everyone?
In this resource, we will show you ways to make your emails more accessible.
About this resource
This resource is for:
- Anyone who sends and receives email
- Anyone interested in accessibility and disability inclusion
In this resource, we will look at the design features you can use to make your emails easier to read and navigate. We will also look at how you can write in a clear and simple way. There is also checklist you can use when drafting your own emails. We have included links to other toolkit resources and external resources throughout.
Writing accessible emails: Things to consider
Plain text
Most email services automatically default to sending and receiving emails in Hyper Text Mark-up Language (HTML). HTML is a website coding language. It controls the structure of content and how it is viewed. HTML allows us to send formatted emails, which include images, hyperlinks, buttons, logos, headers, and colour options.
There is a lot you can do to make your HTML email accessible. But it is important to remember than some people will prefer to send and receive emails in plain text and find them more accessible, so always give people choice.
Switching your HTML email to plain text may not be sufficient. You need to consider how to get across your message without images and the design and formatting option available to you in HTML. You may need to rewrite your text or add additional text.
Subject lines
Keep your subject lines short, factual and to the point.
Lengthy and abstract subject lines can be confusing for people with learning disabilities or autism. They can also be annoying for people who use screen readers. Screen readers are a form of assistive technology which turn text into speech. They are used by people who are blind or have sight loss, as well as people who have dyslexia or a learning disability.
Language
Write in plain English. Avoid any unnecessary jargon or overly complex sentence structures. Use language which is inclusive and accessible. Make sure you represent disabled people in a realistic and positive way in your writing.
Keep your content to the point. Some people may not be able to scan an email easily to find the information they need, so summarize the key points at the beginning of the email and don’t include any unnecessary content.
You can find out more about language in our resource ‘How to write in an accessible way’ above.
Structure and headings
Structure your email in a logical way so that the meaning is easy to follow. Use headings to make your emails easier to navigate and to break up large chunks of text. If you are using Outlook, then use the Styles options to create your headings. Headings should be used in a logical order, so begin a section with ‘H1’, then create subheads in that section using ‘H2’ and so on.

Go to Microsoft’s ‘Make your Outlook email accessible to people with disabilities’ page to find out more about using header styles and other accessibility features.
Lists
Use numbered lists and bullet points to break up large chucks of texts and to make key information stand out.
Spacing
Add spacing between sentences and paragraphs to make your email easier to read for people with dyslexia, especially if they are viewing your email on a small screen.
Fonts
Some fonts are easier to read than others. Use a sans serif font, such as Arial or Calibri, and a minimum font size of point 12 (some people may prefer 14). Again, consider different screen sizes when choosing a font size.
Colour
Check any colour combinations that you have used in your email to make sure there is sufficient colour contrast. People with sight loss can find it difficult to view text where there is low colour contrast e.g., a light coloured text on a light coloured background. People with dyslexia may find the high colour contrast of black text on a white background too intense, and often prefer a dark grey on a cream background.
Also make sure that you do not use colour as the only means of expressing a piece of information. Remember that some people, such as people who are colour blind, find it difficult to differentiate between certain colours. Always use colour in combination with text or shape.
You can find out more about colour, font and layout in our resource ‘How to use design features to create accessible communications’ above.
Images
Images are an effective way to break up long chunks of text and to illustrate a point. Make sure images support the message being expressed in the text, rather than making the point on their own.
Also make sure any images that you use are tagged with alternative text (alt text). Alt text is important for anyone who is using a screen reader. It describes the image in words. Alt text should be provided for all non-decorative images.
You can find out more about writing alt text in our toolkit resource ‘How to use images in an accessible and inclusive way’ above.
Links
Emails often include one or more links which the receiver needs to click on to carry out an action.
It is important that links can be easily recognised. Write all link text in a consistent contrasting colour and underline the links so they can be spotted easily.
Make sure the link text is meaningful and explains where the person will end up if they click on the link. Instead of writing ‘click here’, write ‘go to Business Disability Forum’s homepage to find out more’ for example.
Including a lot of links may seem helpful but can be annoying for screen reader users. Screen readers will read out every link. It can also make your email confusing for everyone. Just include the links that are the most relevant.
Buttons
Buttons are a popular alternative to links. They can be easier to identify in an email than a link. Make sure your button can be seen clearly and that the whole surface of the button is clickable. This is useful for people with sight loss and people with physical disabilities, which affect their motor skills.
Always include text on your button and make sure there is sufficient contrast between the text and background colour.

Other content
If your email directs people to other content, the content you link to also needs to be accessible. Videos should include captions and audio description for example.
Go to the resource ‘How to create accessible video and audio content’ above to find out more.
How to make social media posts accessible
Social media is a key form of communication for most organisations and many disabled people. Making your social media posts accessible makes good sense. It helps you better engage with your audiences and increases your reach.
Understanding some of the common social media barriers disabled people experience and how to overcome them will help you create more accessible posts.
About this resource
This resource is for anyone who uses social media. The resource provides tips to help your make your posts more accessible.
Creating accessible social media posts: Top tips
Here are some tips to help you make your posts accessible to as many people as possible.
Clear message
- Write in plain English. Even though space may be limited, still use good grammar and accessible language. Avoid acronyms and jargon. Both can be confusing.
- Keep your message as concise as possible and use line breaks to create space in your post. This makes it easier to read.
- Language should be inclusive. It should portray disabled people in a positive and real way. Avoid language which disempowers or patronises.
Hashtags
- Write hashtags and mentions in CamelCase. This means using a capital letter to mark the beginning of each word. So, for example, use #DisabilitySmart instead of #disabilitysmart or #DISABILITYSMART. CamelCase makes it is easier for the eye to know where one word ends, and another begins.
- CamelCase is also useful for people who use screen reader software to access social media. Screen readers read out text and are used by many disabled people, including people who are blind, people with sight loss and people with dyslexia. Hashtags are read out as one word if they are not written in CamelCase.
- Place hashtags at the end of the post.
- Try to use no more than two hashtags per post.
Emojis
- Limit emoji use. Emojis are often used as a short cut or to emphasise a message. But remember that emojis can be interpreted in different ways by different people. They also have different meanings in some cultures. Screen readers can read out emojis, but it can be annoying and distracting for the user if the software has to read out a long list of emojis.
Links
- Put links at the end of the post. Placing links at the end of the post will make the post easier to read. Only include one link per post.
- Describe any linked content. Give information about what a link will lead to, such as [VIDEO], [PIC], or [AUDIO]. Include this just before the link. This will help people to know what to expect when they click on the link and is useful for screen reader users.
- Use full links where possible.
Images
- Don’t rely on images alone to convey a message. Images can be interpreted in different ways by different people and may not be accessible to everyone. Make sure images support the message expressed in your text, rather than being the message itself.
- Describe any images in words for screen reader users. Most social media platforms, including Facebook, Twitter, LinkedIn and Instagram, let you add “alternative text” (alt text) to an image. Alt text is one or two sentences which describe the purpose of the image. Some platforms generate suggested alt text. Always check and edit this for accuracy. You can also describe the image within the text of your post.
- Remember that any text within the image also must be described.
- Represent your audiences in the images you use. Make sure disabled people are shown in a positive and realistic way.
Video content
- Any video content included in the post also needs to be accessible. Make sure you have included captions and audio description, if appropriate.

Additional resources
You will find more information to help you create accessible social media posts in the following toolkit resources:
- How to write in an accessible way (above)
- Inclusive language: What it is and why it is important (above)
- How to create accessible video and audio content (above)
- How to use images in an accessible and inclusive way (above)
Accessible Social has created several free resources to help you make your communications more accessible. This includes a video lesson on social media.
How to host inclusive meetings: Communication checklists
Meetings are an important part of all of our lives, whether they take place in person or online.
But meetings can be a frustrating experience for many disabled people. It is important that meeting organisers not only think about issues around physical access, but also the communication needs of those attending the meeting, whether in person, or remotely.
Thinking about accessibility when planning your meeting can make it a successful experience for everyone.
About this resource
This resource is for:
- Anyone who organises in person, online or hybrid meetings.
- Anyone who hires out meeting spaces.
- Anyone interested in diversity and inclusion.
In this resource you will find checklists for in person and remote and hybrid meetings. You will also find links to other useful resources within this toolkit and to external sites.
In person meetings: Communication checklist
Planning the meeting
- Ask everyone attending the meeting if they have any communication requirements. This includes checking if anyone needs information in an alternative format (see above), such as large print, Easy Read or audio.
- Prepare and send out information about the meeting in good time, so that people can prepare. Include travel details as well as information about accessible facilities.
- Schedule regular breaks into the meeting agenda. Needing to focus for long periods of time can be exhausting for some people.
- Provide details about internet access – particularly if there will be no access – as users of assistive technology may rely on it to take part in the meeting.
Communication and notetaking support
- If someone needs assistance with note taking, consider providing a written or audio transcript of the meeting or using the services of a speech to text reporter to provide live onscreen transcription of the meeting. Alternatively, the person might want to bring someone with them to take notes or assist in other ways.
- Book any external communication support in good time. This includes interpreters and speech to text reporters. Communication support professionals are in high demand so need to be booked as far in advance as possible. Consider using online services via a video feed if in person communication support is not possible.
- If the meeting is large, provide microphones so everyone can be heard.
- Check that hearing loops are available and are working.
Briefing people
- Brief anyone presenting at the meeting to make sure any presentations or video content they are using is accessible. Go to our toolkit resources on accessible PowerPoints (below) and accessible videos (above) to find out more.
- Send information about the meeting to the communication support service that you are using in advance. This should include a list of any unfamiliar terminology.
- Brief the person chairing the meeting about any communication requirements.
- Remind the Chair to stick to the order of the agenda and to maintain agreed breaks. Suggest the Chair announces this information at the beginning of the meeting
On the day
- Before the meeting begins, check that everyone has everything they need and all communication support is in place.
- Remind everyone to introduce themselves before the meeting, to repeat their name each time they speak and to speak one at a time.
- Ensure the Chair gives everyone the opportunity to contribute.
Remote and hybrid meetings: Checklist
Much of the advice given in the in-person checklist still applies to remote and hybrid meetings but there are additional factors to consider to make your meeting accessible to everyone.
Accessible platforms
If you are hosting a meeting remotely, or if some people are joining remotely, check that the remote access facilities will work for everyone. Most meeting platforms now come with accessibility features built in. You can find out more about the features of each platform in these guides created by Microsoft Teams, Zoom and Google Meet.
Here are some general things to consider:
- Does the platform support screen reader users? Screen readers are a form of assistive technology used by people who are blind or have visual impairments, as well as people with dyslexia or learning disabilities. Some platforms come with built-in screen readers, but some users may prefer to use their own assistive tech. W3C recommends only using meeting platforms which work on multiple operating systems to make it easier for users of assistive tech.
- Does the platform support closed captioning? Closed captioning is useful for people who are deaf or having hearing loss. Some platforms allow you to provide live captioning. Others provide automated captioning.
- Does the platform have keyboard shortcuts? These are useful for people who have physical disabilities and may not be able to use a mouse to navigate.
- Does the platform offer magnification? This are useful for people with limited vision.
- Can the platform be used by British Sign Language (BSL) interpreters? Interpreters can be booked to take part in the meeting remotely.
- Does the platform allow you to record the meeting and/or create a meeting transcript? This is useful for anyone wanting to recap on the meeting afterwards.
- Does the platform allow people to dial into the meeting? Some assistive tech users may prefer to join the meeting this way.
Ahead of the meeting
- Give people choice over how they wish to attend the meeting – in person or online. Don’t make assumptions about which option is best for each person.
- Check if anyone joining the meeting has any communication requirements and whether these can be met on the platform you are using. Check if documents shared during the meeting will need to be available in alternative formats.
- Send out details of how to join the meeting to people in advance. Let people know if they need to download an app or particular software to take part in the meeting remotely. Most platforms can be used on a computer or as an app on a phone.
- Send out any information about accessibility features within the platform and how to use them. Suggest joiners might want to try out the features before the meeting and offer to assist with this.
- Book any communication support needed, such as a BSL signer, and someone to caption the meeting.
- Provide a telephone number for anyone dialling into the meetings.
- It’s also useful to provide additional ‘on the day’ contact details, in case anyone has trouble joining the meeting
- Send round any documents in advance.
- Consider how people will communicate with the chair during the meeting. Consider using a platform with a chat function or providing a separate chat function.
In the room
- Consider the interaction between those attending the meeting in person and those attending online.
- Use a meeting room with a camera and a large screen to allow those taking part online to see those who are in the room.
- Check the sound quality of microphones and speakers ahead of the meeting.
- Make sure people in the room are clearly visible to those online when they are speaking.
Briefing the chair
- Ask the chair to set out the rules for participation at the start of the meeting including how people in the room and people online can ask questions. Also, any rules around muting microphones. The chair should also remind everyone to introduce themselves before they speak.
- Avoid setting strict rules around camera use. Some disabled people, such as lip readers, benefit from people having their cameras on. But other disabled people, including people with neurodiverse conditions, can find using the camera stressful and tiring.
- Ask the chair to stick to the agenda and timings, to make the meeting easier for everyone to follow.
- Remind the chair to describe any activity that is taking place in the room for anyone online who cannot see it.
During the meeting
- Check everyone’s audio and video are working before you start the meeting.
- Make sure everyone is introduced, including any BSL signers taking part in the meeting.
- Check camera angles and sound quality in the room.
- Assign someone to keep an eye on any messages and questions coming in via the online chat function.
- Tell people joining online how to turn on captioning.
- Check that screen reader users can access the meeting.
- Make sure anyone joining the meeting late is entered into the meeting and isn’t left waiting in the ‘lobby’.
After the meeting
- Share any resources, recordings, and notes from the meeting. Remember that some people may prefer to receive physical copies rather than digital. Also consider whether any information needs to be made available in an alternative format.
- Ask for feedback from people in the room and online about what worked well and what didn’t, so you can make improvements for next time.
Creating accessible PowerPoints: 12 top tips
PowerPoint is a useful tool for creating presentations and visual aids for meetings and for creating handouts. But PowerPoint presentations can be difficult to follow for some disabled people if accessibility hasn’t been considered. This includes people who are blind of have visual impairments, as well as people who have dyslexia and people with learning disabilities.
Microsoft has built in a lot of accessibility features into its PowerPoint product. Using these, along with accessible design (see ‘How to use design features to create accessible communications’ below), can help make your presentations easier to understand and follow for everyone.
About this resource
This resource if for:
- Anyone who creates PowerPoint presentations and slide decks within their role.
- Anyone who organises meetings and events. This resource should be shared with speakers and anyone presenting before the event.
- Anyone interested in accessibility and inclusion.
In this resource, you will find top tips to help you make your PowerPoint presentations accessible to everyone. We have also created a series of step-by-step videos on making accessible PowerPoints.
Accessible PowerPoints: Top Tips
Open and use the Accessibility Checker
PowerPoint has a built-in ‘Accessibility Checker’. This can be found in the ‘Review’ tab. Turn on the checker before you start working on your presentation. It will then alert you to any accessibility issues and offer suggestions on how to fix them.

Use the built-in slide designs and layouts
Using the built-in slide designs and layouts within PowerPoint will help you create a consistent visual language throughout your presentation. This will make it easier for everyone to follow your presentation, including people who may be using assistive technology, such as screen readers. Screen readers are used by people with sight loss as well as people with dyslexia. Screen readers read out text.

Give each slide a different title
Each slide should have a different title to make it easy for your audience to navigate the presentation and find the relevant slide.
Use clear headings and sub headings
Use clear headings, sub headings, bullet points and numbering to break up text into manageable chunks.
Make the text easy to see and read
To make your text easy to see and read:
- Use a font size of 18 point (pt) or above.
- Choose a san serif font such as Arial or Calibri. Many people find san serif fonts easier to read. Use fonts consistently throughout the presentation.
- Left align text as most people read from left to right.
- Avoid italics and underlining, which can make text harder to read. Use bold options for emphasis instead.
- Use sentence case. Many people find block capitals difficult to read.
Write in plain English
To make your message is clear:
- Use short and simple sentences.
- Avoid any unnecessary jargon.
- Explain unfamiliar terms and acronyms.
Use colour in an accessible way
When using colour in your presentation or handout:
- Check there is sufficient colour contrast between the content and background colour of your presentation. People with sight loss can find it difficult to differentiate between colours with low contrast. People with dyslexia and people with learning disabilities may be sensitive to high colour contrast.
- Use colour to reinforce your message but not as the only way of communicating your message. Think about people with colour blindness.
- Use an online colour contrast checker to check the accessibility of different colour combinations.
Use images in an accessible and inclusive way
Images and graphics can help to reinforce your message. People with dyslexia and people with learning disabilities can find them particularly useful.
Here are ways to make your images accessible and inclusive:
- Add ‘alternative text’ (alt text) to non-decorative images in your presentation. Alt text is 1 or 2 sentences which describe the image to someone who is using a screen reader and who cannot see the image.
- Any decorative images should be marked as decorative.
- Use alt text for tables and graphs too. You could also include a descriptor of the table or graph in the text of your presentation.
- Make sure any images represent disabled people in a positive and realistic way.
Make hyperlinks accessible
If you are including links in your PowerPoint presentation, remember to:
- Write all link text in a consistent contrasting colour and underline it. This makes it easier for people to spot hyperlinks.
- Write meaningful link text. The link text should make sense as a standalone phrase. It should tell people where they will end up if they click on the link. Write ‘Go to the Business Disability Forum Knowledge Hub’ rather than ‘click here’ for example.
- Don’t use the same link text for different links. This can be confusing for people using screen readers.
- Include the full URL in any handouts.
Check the reading order of your slides
Check to make sure your slides have a logical reading order. This is important for people using screen readers.
The Accessibility Checker will highlight any slides where you may need to reorder objects so the slide can be understood easily. These will be marked as ‘Check reading order’. Microsoft guidance on accessing the reading order pane can help you find the pane on your device.
You can also check and re-order objects on a slide by using Microsoft’s ‘Selection’ pane. Keep in mind that items listed in the ‘Selection Pane’ will be read out in reverse order by a screen reader.
Captioning and British Sign Language (BSL)
More recent versions of Office allow you to caption your PowerPoint presentation in real time as you give the presentation.
This is useful for people who are deaf or have hearing loss as well as anyone who finds spoken English difficult to follow.
You could also consider using a captioning service or a British Sign Language (BSL) interpreter, depending on the needs of your audience and the size and budget for your event.
Make your presentation available
Consider making your presentation available ahead of time. This will allow your audience to follow the presentation on their own devices, using their own accessibility settings and assistive tech.
You can find out more about the different aspects of accessible design in other sections of this page.
Accessible PowerPoints: Video guidance
This resource comprises a series of videos about creating presentations that are accessible to your audiences.
Creating accessible PowerPoints
Colours
Font size and text styles
Setting up the workspace for accessibility: Accessibility checker
Setting up the workspace for accessibility: Reading order
Setting up the workspace for accessibility: Slide designs and layout
How to design accessible leaflets and brochures
Printed material, such as leaflets and brochures, continues to be an important means of communicating information to customers and service users. Some disabled people may prefer to receive information in this way. Printed material can be easier to refer back to and may be more readily accessible for anyone who has limited access to the internet.
Designing your printed material in an accessible way will mean it is usable for as wide an audience as possible.
About this resource
This resource is for:
- Anyone who writes and designs printed material.
- Anyone who briefs internal teams or external agencies to design printed materials.
- Anyone interested in disability inclusion and accessibility.
In this resource, you will find a checklist to help you create accessible and inclusive printed material. You will also find links to other relevant toolkit resources and useful guidance from other organisations.
Leaflet and brochure checklist
Use the following checklist to help you create printed materials which are accessible to as many people as possible.
- Have you used an accessible font and a readable font size? Use a sans serif font (such as Arial or Calibri) and a minimum font size of 12 point. Sans serif fonts are easier to read and 12 point is considered the minimum font size for comfortable reading. Always reduce thon e amount of text rather the font size if space is an issue. Note that some fonts will appear smaller in point 12 than others, so you may need to use a bigger font size depending on the font you have chosen. Go to the Clear print guidelines on the Sensory Trust’s website to find out more.
- Have you included spacing between the lines? This should be at least single spacing. The Macular Society recommends 5 line spacing for people with visual conditions.
- Have you used accessible language? Use language which your audience will understand. Write in plain English and in a direct way. Use simple sentence structure and avoid jargon. Explain any acronyms. Find out more in our resource on writing in accessible way above.
- Have you used inclusive language? Remember that disabled people are part of your audience. Write about disability in a realistic and positive way. Go to our resource on inclusive language above to find out more.
- Have you created a clear and logical layout? Use headings, bullet points, images, and colour, to break up large amounts of text and to help the reader find essential information. Include a content list for longer brochures and short summaries of key points. Use consistent page numbering.
- Have you left aligned text? Text aligned to the left is easier to read than centred or justified text.

- Have you emphasised important information in an accessible way? Avoid capitalising whole sections of text and the over use of underlining and italics. These can be difficult to read. Instead use increased font size, bolding options, and colour, for emphasis.
- Have you used accessible images? Images are a good way of breaking up text and emphasising a message but avoid using images as the only way of communicating a piece of information. Make sure images are clear. Avoid laying text over an image. Use captions to make the meaning of your images clearer. Provide text descriptions of any tables or graphs.

- Have you used inclusive images? Have you included disabled people in your images? Images should show disabled people in everyday situations and represent disabled people in a positive way. Go to our resource on using images (above).
- Is there strong colour contrast? Make sure your text colour contrasts well with the background colour. People with sight loss may find it difficult to differentiate between colours with low colour contrast. People with dyslexia may be sensitive to high colour contrast and prefer grey text on a cream background, rather than black text on a white background.
- Have you included details of where to go for further information? Offer a range of ways for customers and service users to contact you and to access further information. Include an email address, phone number and postal address. Make sure you provide any website URLs in full.
- Have you included details of how to receive information in alternative formats? It is difficult to make information accessible to everyone using just one format. Make sure customers can receive the information in other ways too. Consider using alternative formats, such as Easy read, audio, large print, and Braille. Tell customers that the information is available in these alternative formats and how to access them. If you are signposting the customer to any further information, make sure that information is also available in alternative formats. Find out more in the resource on alternative formats above.
- Have you considered paper type and quality? Choose a paper with a matt finish over a glossy finish. Glossy paper can create a glare which can make it difficult to read for people with visual impairments. Avoid using thin paper, as images and text can show through on the other side. Use paper with a weight of at least 90gsm. Avoiding folding a document across the text.
We have created a resource on using accessible design features (above), which provides more information on topics mentioned in the checklist, including font, colour contrast, and alignment.
How to design accessible signage
We may not think of signage as part of our communications, but we all rely on signage more than we think. Good signage is particularly important if we are navigating somewhere unfamiliar or where the layout or route may have changed.
Poor signage can confusion and frustration for everyone, but it can be a significant barrier for many disabled people. It can make it harder for people to travel and visit places independently and to move around the workplace. This includes people who are blind or who have visual impairments as well as some people with neurodiverse conditions and people who find reading difficult.
Designing signage which works for everyone should be a priority for all businesses and employers.
About this resource
This resource is for:
- Anyone working in buildings and estate management and design.
- Those working in customer, visitor, and employee experience.
- Anyone wanting to find out more about accessibility and inclusion.
In this resource, we will talk about what accessible signage is and why it is important. There are also top tips on how to design signage so that it is works for everyone. We have included links to other useful information on accessible signage throughout this resource.
We recommend that you also look at relevant guidance from recognised standard setting bodies. The International Standards Organisation (ISO)’s International Accessibility Standard ISO 21542 and the British Standard Institute (BSI)’s BS-8300 both cover accessible signage.
What is accessible signage and why is it important?
We all access information in different ways, as our resource ‘Understanding diverse communication needs’ (above) explains.
Like other forms of communication, signage needs to meet these differing needs to be accessible and usable for everyone.
Accessible signage should:
- Be located where it is most needed.
- Be easy to see and access.
- Provide information in more than one format.
- Present information in a clear and simple way.
Here are some ways signage can meet different communication needs.
Visual communication
The use of colour contrast, appropriate text size, symbols and graphics can make signage easier to see and understand.
Visual communication can be helpful for people with sight loss as well as people with learning disabilities and people with dyslexia. It can also be useful for non-English speakers.
The ideal text size depends on the type of sign you are creating and the expected viewing distance. The BSI’s BS-8300 provides more detail on this but says as a rule text height should be 5.7% of viewing distance to make it accessible for people with sight loss.
High colour contrast and bright lighting can also be helpful for people with sight loss. However, the brightness and glare can be overwhelming for people with light sensitivity. This includes some people with neurodiverse conditions like autism. Using good lighting and a matt finish on signage can help to avoid areas of excessive brightness or shadow.
Tactile communication
Tactile communication is important for people who use their sense of touch to communicate.
Using braille and raised lettering on signage is useful for people who are blind or who have sight loss. The braille usually sits below the written text. The signage should be placed at a consistent height and within easy reach for everyone, including wheelchair users. The Sensory Trust also recommends the use of textured pathways to guide people to the accessible signage.
Tactile maps and models can also help people who are blind to get an overall picture of the place they are visiting and the layout. There is more information in RNIB’s guide to accessible maps, images, and signage.
Audible communication
Using talking signs and announcements to accompany physical signage can make public spaces and transport easier to navigate for many people, including people with sight loss and people who find reading difficult. Audio maps can help people understand the layout of museums and attractions.
Clear communication
Using simple, sans serif fonts and sentence case text makes signage easier to read.
Using familiar language and commonly recognised terms will also make signage more accessible.
Designing accessible signage: Top tips
Here are some tips to help you create accessible signage:
Text and language
- Use every day, recognisable terms. Avoid jargon and unnecessarily complex language.
- Choose a clear, simple, and consistent font. San serif fonts are often considered the most accessible.
- Choose an appropriate font size, depending on the type of sign and viewing distance.
- Avoid block capitals. Use sentence case instead.
Alternative formats
- Include tactile elements, such as braille and raised lettering. Also, consider the use of tactile maps and models.
- Consider the use of audible signage such as talking signs, announcements, and audible maps.
- Use recognisable graphics and symbols, including access symbols. Use these consistently.
- Consider the use of apps to help with navigation. Check these are accessible and give people choice and control over how they access information.
Contrast and lighting
- Check there is good visual contrast between text and background colours and use a consistent colour palette. Also, check for contrast between the signage, doors, walls, and floors.
- Use good lighting. Avoid excessive glare and shadows. Consider how the sign will be viewed and used at different times of day.
Signage materials
- Avoid using highly reflective surfaces when choosing materials to create your signage. Use a matt finish instead to reduce glare.
Location
- Poorly placed signage can lead to clutter, confusion, and obstruction. Where possible, attach signage to existing structures. Think about the impact of new signage on existing signage.
- Position signage at a consistent height and within comfortable reach for wheelchair users.
- Place signage at entrances, exits, and changes in direction.
Signposting
- Signpost to accessible facilities including accessible routes and step-free access, accessible toilets, parking, and induction loops. Include information about meeting and assistance points.
Maintenance
- Regularly check for and remove any obstructions to physical signage.
- Make sure your signage is communicating correct and up-to-date information.
You can find further information on designing accessible spaces in our Global Report: ‘Access for all – Creating inclusive global built environments’
If you require this content in a different format, contact enquiries@businessdisabilityforum.org.uk.
© This resource and the information contained therein are subject to copyright and remain the property of the Business Disability Forum. They are for reference only and must not be copied or distributed without prior permission.