Last updated: 1 September 2025
Making Microsoft Word documents accessible
This resource was created by our Technology Taskforce, a group of senior IT accessibility individuals from leading UK and global organisations. For more information, including how to join, see our website.

About this guide
This guide is for people who are producing Word 2010 (or later) documents for internal circulation, to upload to the Internet, or to load into Adobe presentations. It explains how to make them accessible to various assistive software (AS) IT packages.
AS packages enable people with disabilities to access information online or in electronic documents. The most common are for people with visual impairments, spanning the entire range up to people with no sight at all. Screen readers read out the content of documents, magnifiers enlarge a portion of the screen. Some are pure screen readers, others combine magnifiers with speech readers (‘speech option’).
Voice recognition packages are widely used by people with limited arm or hand mobility (including those with Repetitive Strain Injury – RSI) to move around electronic documents and enter text by speaking to the computer. They are also used by people without disabilities who need to dictate a lot of text, or to enter information into a system quickly.
Support packages for dyslexics tend to concentrate on enhanced literacy support, including predictive text, context-sensitive spellcheckers, homonym definitions, and the ability to change screen and font colours (which reduces the symptoms for many dyslexics).
In the UK, the Equality Act 2010 requires that both public and private organisations make reasonable adjustments to make our products accessible to anyone, regardless of what their disability may be. Many other countries have similar regulations. Unfortunately, authors of guidance or informational documents do not always know where the pitfalls are. This guide will tell you what to look out for, and how to set documents up correctly.
We apologise in advance if you feel anything here is too basic for your needs. Some users will have enough experience of Office not to need the in-depth guidance, just pointers on what to include to make something accessible. But this guide must also cater for people with only a basic knowledge, so it includes step-by-step instructions.
Making Word documents accessible
Access keys and keyboard shortcuts
Users of Microsoft Office products can use keyboard shortcuts if they are unable to (or prefer not to) use a mouse.
All the commands in the Ribbon toolbar (File, Home, Insert, etc. at the top of the Word application) can be accessed without using the mouse. That is very important for people with certain disabilities who either cannot use the mouse (including blind users) or who need to reduce their mouse use (such as those with RSI).
Press the ‘Alt’ key and small boxes appear beside each command option – those are the access keys for the tab on the ribbon. Press the letter (it is not case-sensitive) for whichever tab you require, and it appears with another set of access keys for the items on that tab. Users of voice recognition software will speak ‘Press Alt’ and ‘Press [whatever key]’ to access these functions.
In this guide, instructions are given to select a particular operation either by clicking on the chosen option with the mouse, or by using the access keys to follow the same path. When writing guidance, it is best practice to avoid using ‘click on…’ by saying ‘select…’ as selecting can apply to either mouse use or access keys.
There are also keyboard shortcuts to perform certain actions in Word (for example, Ctrl+S to save). See Microsoft’s website for more commonly used keyboard shortcuts.
Font
Fonts should be sans serif and at least size 12.
Serifs can cause letters to visually ‘run into’ one another and therefore are harder to read for many people, including those with sight loss or dyslexia. (Some dyslexics disagree – they prefer serif fonts, but the majority find sans-serif easiest to work with.) Serifs are small cross-bars on the end of the limbs of letters, so Times New Roman has serifs, Arial and Trebuchet do not.
If your default font does not match that, you can change it by opening a document and using ‘Select All’ (Ctrl+A). In the Font section of the Home tab, set it to [a sans-serif font] / 12. Consider changing the default font to one without serifs and rolling out this change across your organisation.
Use this as the default font for documents you create by opening the Font dialogue (Home tab, FN or that little diagonal down-arrow at the bottom right of the Font section). Change the settings then select the Default button in that window to set that as your default. Thereafter, any document you initiate will be formatted in your chosen font and size. (Your organisation’s policies may not always allow for this – contact your system administrator for help changing settings outside your control.)
You might paste something in from another document which comes with different formatting. You will notice a small clipboard icon at the bottom right of the text you pasted. This is the Paste Options button. Mouse users can click on it and select the ‘text only’ icon (a clipboard with the capital letter A) to make the import’s font match the surrounding text. Non-mousers will use Paste Special / Unformatted Text on the Clipboard.
Styles and formatting
Text must be formatted using Word ‘styles’ so that screen readers can tell whether something is a Heading 1, Heading 2, Normal text etc.
Think about reading a document with no headers. There is neither bold type nor short lines to separate out the sections of interest. Each time you read it, you have to read through the start of the first sentence of each paragraph to find the bit you are interested in, rather than flicking though to find the heading you are looking for and starting reading from there. That’s what an unformatted document is like for people using screen readers.
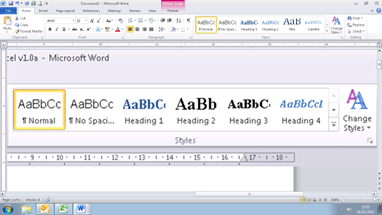
Word comes with a number of styles built in. Use these rather than changing the format when you want to change the look of your document. Highlight the text you want to format in a particular style, then select that style in the style menu.
The reason to do this is simple: assistive software does not pick out those sorts of changes. Screen reader users will not notice visual changes you make to the text – they only know what style the text is formatted in. Using the built-in styles helps to maintain a consistent appearance between documents authored by different people. If your business has a standard template (corporate image) it will also ensure that agreed best practice is followed.
Styles are listed in the ribbon at the top of the screen:

Set your first header as Header 1, the next level of headers as Header 2, and so on, right down to the level of Normal text.
If you don’t like the look of the pre-loaded styles, it’s easy to change them. (Not an option if your organisation has laid down a ‘house style’ to dictate how all of their documents will look, but if the house style is inaccessible you should challenge it.) The important thing is to change the style, not just the text formatting.
To change a style, make sure the cursor is in an area with that text style. (The style will be highlighted in the ribbon, so you can check.)
- Right-click on the style name in the ribbon and choose Modify.
- Either change the font, font size, bold/italic/underline, line spacing, paragraph spacing or indenting from the Modify Style window, or make more precise adjustments by selecting the Format button in the lower left corner and choosing the aspects you want to change.
- Select OK. By modifying the style, you will have changed all instances where that style is used in the document.
All headers at the same level should be formatted the same, but Normal text can have variations, some of which will be explained below.
A good way to check that you have appropriate styles and formatting is to insert a Table of Contents (ToC). From the ribbon bar choose References / Table of Contents and choose your preferred ToC. The result will show you which text is formatted as headers, sub-headers etc., which is what AS packages use to navigate around documents. Be aware that if anything does appear in the ToC that shouldn’t (it is common for whole paragraphs to appear in badly-edited documents, or even the bulk of the document) or vice versa, AS users will have to wade through the full text to find the references they need to follow.
Paragraphs
Headings
Make your paragraph headings and titles succinct. They should fit into a single line of the Table of Contents so that they are brief but explicit when read by screen readers. Ten words are a lot in headers, five is better. So, this paragraph is not called ‘How to Construct Good Paragraph Headers for Accessibility’. Even though that is only eight words you can see why long header titles should be left in the realm of the Victorian novel.
Justification
Justification is aligning both ends of each line in a straight line. This paragraph is left-aligned, but the right ends of each line are not aligned.
Although fully justified paragraphs look neat, they are not user-friendly for many dyslexics. That’s up to 10 per cent of the population. The problem is that the neat right-hand paragraph edge is achieved by varying the space between the words. Most people only notice it when a narrow column (like a newspaper column squeezed by a photograph) has only a few long words in it and they are well spaced out. The change in spacing confuses many dyslexics’ perception of the words even when the gaps are not that extreme. It is much better to have left-aligned (ragged-edged) paragraphs like this one. Select the ‘Align left’ button (Ctrl+L) in the ribbon.
Gaps between paragraphs
You should leave a gap between paragraphs to break up solid blocks of text. We recommend what looks like a one-line gap between paragraphs. Do not use a carriage return (‘Enter’) to add a line.
Screen readers announce a blank line to the user, so multiple blank lines can make screen reader users think they have reached the end of the document. Instead, modify the style as above to include Spacing – After: 12 point (for a Normal font), though 6 point (for a half-line) is also common. This document uses an 8 point spacing. If the next line is a header, the space can be opened wider by formatting the header style with greater ‘Spacing – Before’ than standard.
Indenting
Paragraphs often need to be indented, and this is one of the ways that you can vary a Normal area of text.
The most common variation is that people want hanging indents, when the first line starts earlier than later ones, like this.
They might also want the first line to be indented from the usual margin, but the rest of the paragraph at the margin.
Inexperienced users achieve this by using paragraph returns where they want a line to end and putting in tabs and spaces to start the next line where they want it.
But to an assistive software user, a paragraph set up like that can appear
To be broken down into individual lines which do not
Appear to make much sense in isolation.
It also makes more work when the paragraph needs editing. To change the wording, you must strip out all the returns and extra spaces and re-apply them so that the new wording has the same look.
To set up hanging indents properly, look at the ruler across the top of this frame. (If you can’t see it, select View / Ruler.) At the left margin is an hour-glass standing on a block. Use your mouse to drag the block across to where you want the second and subsequent lines to start. Then drag the top half of the hourglass either left or right to where you want the first line to start.
Below is a screenshot showing the ‘hourglass’ separated to set up a hanging indent.

To achieve this without the mouse, use the Home tab / Paragraph / Indents and Spacing, and under Indentation choose Special / Hanging. Change the amount it is hanging by if you don’t like the default amount. If the first line is to be indented instead, as in the example above, you need to set that as a Left Indent.
There is a quick shortcut which lets you consistently modify subsequent paragraphs: the Format Painter. Set up one paragraph with hanging indents or other formatting as above. When you need another formatted the same way, just type the subsequent paragraph normally, right down to the carriage return where you want the new formatting to end. Scroll back to the paragraph which has the desired formatting. Select it (note that you need to select the whole paragraph, right to the return at the end) and select the Format Painter icon in the Home ribbon (the paintbrush). Your cursor changes to a paintbrush. Scroll back down to the new paragraph and select that by holding down the mouse button and dragging it. When you release the button, the paragraph(s) selected will be in the same format as the original.
Alternative text
Any image included in a document should include alt text.
This includes links where they are in the form of buttons, logos, etc. In the case of links, the alt text must tell screen reader users where it will take them. Since screen readers announce them as links, there is no need to start with “Link to…”
Other images include pictures, screenshots, logos and buttons which are not links, etc. If you want all your readers to know about them, all of these need something for screen reader software to read out to the users.
This is known as alternative text, or alt text. To set it, put your cursor focus on the image and use Format / Picture. In the picture formatting window choose Alt Text and type in a description of the image into the text box.
In current (time of writing, September 2023) editions of Word, users can add Alt text by selecting an image, navigating to the ‘Picture Format’ tab that appears in the ribbon, and selecting ‘Alt Text.’ Write a short description of the necessary information conveyed in the image in the text box that appears.
If the image is purely decorative, tick the ‘Mark as decorative’ box. This tells screen readers to ignore the image.
Underlining and italics
Avoid using underlining for emphasis – many readers will expect underlined text to be a hyperlink. Underlining also causes problems for some dyslexics: it can cause the letters to run together visually.
Italics can be used for emphasis in short bursts, but they are wearying for people with sight loss to read in longer stretches. A common example is to put a full-paragraph quotation in italics. A better approach is to indent it to make it visually separate from the rest of the text.
Tables
You do not need to avoid tables. What you need to do is remember that the top row will be treated as column titles by screen readers, and the column on the left contains the row titles.
Columns
Make sure that every column has a title so that if a screen reader user gets ‘lost’ in a table, at any point they can use a command to read row and column titles. Even if you think that the purpose of the column is obvious, like a customer’s name, you should give it a title. (On the Table Tools Design tab, in the Table Style Options group, select the Header Row check box and complete the first row as column titles.)
Because screen readers only recognise one layer of column titles, avoid using multiple layers of headings. For example: suppose you have a row that lists the days and dates of the week for a month, and that row will be your header. Do not have a row above that where the first seven columns are merged and titled ‘Week 1’, the next seven are ‘Week 2’, etc.
Never use tables to create a layout with columns. To do this, visit the Layout tab in the ribbon and select the number of columns you want from the Columns menu. Do not use a one-row, one-column table as an alternative to a text box: just like an actual text box, that will make more work for AS users.
Rows
There is no way to designate a title for rows in Word. The first column is effectively the row title. This means that the first column should be something meaningful – the surname of a client, for example, rather than their salutation. When lost in a table, it is no good to know that the row you are on refers to a Mister.
If you have a multi-page table, or you are planning to convert the document to a PDF, let Word know that it has a title row by selecting the top row and choosing Repeat as Header (Insert / Table / Table Tools – Layout (JL) / Repeat header rows). Otherwise, it will not be marked up correctly in the PDF.
Alt text for tables
Finally, remember that a table is an image, and should be given an alt text to describe it to screen reader users. Alt text for tables should not include details of the data etc., just a few words on what it is – “Cost of Living 1950-2023”, for example. You don’t need to use the word Table in the alt text, as the screen reader will describe it as a table before reading out the alt text.
Links
Links available in Word include hyperlinks (either to the Internet, or another document on a shared drive or Intranet), bookmarks of various kinds within the same document, and links that will generate emails. Clear labelling is necessary to distinguish between them.
Hyperlinks, by default, display the URL of the destination. This is often a long and meaningless stream of letters and numbers. When you set a hyperlink, edit it to make the ‘Display Text’ meaningful.
Bookmarks can be either visible or invisible. Visible ones (including footnotes, chapter notes, etc.) place a small marker (usually a number, but you can choose to make it a symbol) which, when selected, take the reader to the note. You should also insert a bookmark (Insert / Bookmark) at the point where the note left. At the end of the foot/chapter note, insert another hyperlink (labelled ‘return to x’) back to that bookmark so that anyone who followed the note can return directly to the place they left.
Email generators are links which, when selected, open up an email template. As well as the address to which the email should go, complete the subject line to make the recipient’s job easier. Something like “Query from the Cost of Living document”.
Of course, links only work when the reader is online. If the document is intended to be printed out and distributed in hard-copy, email generators will not work, bookmark users will need to keep their finger in the departure page in order to return, and hyperlinks will not go anywhere when prodded. In that case, ensure that the links contain enough details for the user to find the right page of the appropriate website when they do go online.
Columns
To create columns, use the Page Layout / Columns option in Word. Do not use the tab key or the space bar to arrange columns of text. Doing that has other effects apart from making it inaccessible: it requires a lot more work if you want to re-format it or edit the content as everything may need to be re-set.
Lists
When you want to use a list, choose the Bullets and Numbering option in the Word toolbar. Do not type the numbers, letters, etc. as they will be seen as text and every time you need to change the document, any numbers after the edit point will need to be changed manually. More significantly from an Accessibility point of view, they will not be recognised by the Table of Contents or Assistive Software.
Text boxes
MS Word text boxes, or ‘boxes’ that are really just one-celled tables, can lead to text being ignored or read in the wrong place by a screen reader. They should be avoided. If you want to create boxes around text, use Paragraph Styles. Open the Styles menu from the ribbon (Alt followed by H then L or use the drop-down arrow to its right), choose Save Selection as a New Quick Style, give it a new name (for example, ‘Bordered Normal’) then Modify, Format, Border, and set the border style you want. OK. Then select the paragraph(s) you want in a border and apply that style.
Subsequent paragraphs will be in the same box until you format a line as a different style.
Using images
A picture is worth a thousand words – unless your audience cannot see it. It is important to remember that images cannot be ‘read aloud’ by assistive software packages. You cannot rely on pictures to convey information.
Do not let that stop you using images. For example, we included a screenshot above to illustrate a point. There are three important things to remember about images:
- Images must not be the only source of vital information. The crucial information must be in the text, so that people can understand it without looking at the pictures. For example, do not rely on different coloured text to emphasise your point or designate areas of responsibility. Think: if this was read aloud, would I be able to understand everything it is telling me? You can choose to use coloured text to designate particular items in a document (make sure there is good contrast with the page colour), but it must not be essential to see the colour to understand what they are.
- Provide alternative text, so that people who cannot see the pictures know what you are showing everyone else. Screen readers will announce ‘Image’ when they come to an image with no alt text. This gives the user no idea of what they are missing out on, and whether it should be important to them. Because screen readers say ‘Image’, do not start your alt text with “Picture of…” or “Image of…” as that would be repetitive. Alt text must be succinct: usually just a few words, rarely more than one short sentence. Do not repeat what is in the body text as the screen reader user will be reading that as well.
- Set the parameters of the image so that it does not obscure text. Select the picture, then navigate to the Picture Format tab in the ribbon. From there, select Tight in the Wrap Text drop down menu.
For example, the screenshot above is to show people what the ruler looks like when hanging indents are set. The text gives you a step-by-step method – it describes splitting the ‘hourglass’ – so the screenshot is just a visual aid.
If a screen reader reads this document, it will tell its user: “Image: Screenshot showing how to set up a hanging indent.” The user will then know that this is not something they need to see to set up the indents, as they have all the necessary details in the text.
Avoid using images as watermarks: they may not be understood by people with vision or cognitive disabilities. They also reduce the contrast between fonts and their backgrounds, which could also present a barrier to people whose disability requires higher than usual contrast.
Include alternative navigation instructions
Most document authors use their mouse to navigate around documents, so it is understandable that they write instructions beginning ‘Click on…’ People with limited arm mobility may not be able to use the mouse, however, or even the physical keyboard. They use voice recognition software to control a virtual keyboard. It is therefore vital to include instructions for people telling them how to perform any function through the keyboard, not just the mouse.
The advantage of that is that sometimes you discover ways of doing things through keyboard shortcuts that are quicker than using a mouse.
Macros
If you use macros, make sure that the user will know what has happened. Do not, for example, use a macro to auto-complete a section and then move on to the next section. A user who cannot see the screen (or all of the screen) will not know what changes have been made, nor where they are now. Macro should usually finish with the cursor returning to the first point that has been changed on the page from which it was activated. The user can then tab through checking that the changes which have been made are correct.
Include a Table of Contents
If the document is longer than about one page of A4, you should include a Table of Contents (ToC). Most people will scroll straight past it to reach the bit they are interested in, but they are a huge time-saver if used right for standard users as well as being vital to those with AS packages. As noted earlier, looking at the ToC will also act as a check that you have set the formatting correctly throughout the document.
Place the cursor at or close to the beginning of the document. You may choose to have a short introduction before the table of contents, but if it is longer than one paragraph, it is better if it follows the table. Select References / Table of Contents / OK. You can re-format the ToC if you don’t like the default one, but you should not do that if you are using a standard template for your business’ documents.
Even if you are not intending to publish your document with a ToC, you should generate one before distributing it, just to check the formatting. If there is a heading missing from the ToC, or a paragraph of what should be normal text is appearing in it, you know to go there and fix it.
Use headers and footers
Include information about the documentation in the page headers and footers. The content usually depends on your business’ standard templates. Generally, they should include document’s name, version, status (draft or baselined, Official / Secret / Top Secret etc.).
Microsoft Word accessibility checker
Word has an accessibility checker which allows authors to check the document for content that disabled users might find difficult to read. Checking a Word document for accessibility issues is a good practice that will identify problems that would pose accessibility challenges in the document.
To use the Microsoft Word accessibility checker, do the following:
- Select the ‘Review’ tab in the ribbon
- Select the Check Accessibility button.
Ensure that all warnings have been addressed and the accessibility checker raises no issues on the final version of the document.
Good practices
This section deals with suggestions which are strictly speaking not Accessibility concerns, but they make documents more usable.
Language
Check and if necessary correct documents’ language settings. The default language setting is chosen during installation for the proofing tools. Because Word is an American product, the default setting is English (U.S.). If you are in the UK and that was not changed, the spellchecker will miss places where you have misspelled words by using the American style, and give you false warnings of correctly spelt words where the Americans differ. Use Ctrl-a to ‘Select All’. Then from the ribbon choose Review / Language / Set Proofing Language / English (U.K.).
Spellchecker and grammar checking
You should also make sure that you have these turned on – your readers will not be impressed if you send a draft out with spelling mistakes and mangled sentences. (Review / Spelling and Grammar / make sure there are ticks in the boxes for ‘Check spelling as you type’, ‘Mark grammar errors while you type’, and ‘Check grammar with spelling’.) Before circulating any document, go through it one final time to check for spelling and grammatical mistakes (red and green squiggled lines respectively), and also to check that you have explained any acronyms you have used on their first appearance.
Readability checking
Readability statistics show how easy your document is to read. Word includes a readability checker. Access it in Review / Editor / Document stats. This will generate a report into the readability of the document. The tools analyse word and sentence length to produce either a ‘grade level’ (the US equivalent of a reading age) or a numerical
If you are writing an advanced scientific paper for a leading journal, you can skip this step. Your audience will have a graduate-level reading ability and knowledge of the scientific terminology of the field. Long words and complex sentences will not put them off – though as always you should see if there are any over-long sentences that you can break up. But most content is written for general consumption, and it is a good idea to check that it will be understandable by your intended audience.
For example: this article has a Reading Ease rating of 60.1, or just under grade 10. This means that it should be understood by the average 15-16 year-old. Most people who will be creating content will probably reach this level, so although it does contain some long words (including ‘readability’) we expect it to be suitable for the intended audience.
Statistics show that a significant proportion of the public have a reading age of just 11-12 years, so if your content is aimed at the maximum possible audience, that is the readability level you should be aiming for.
Spacing
Use only one space after a full stop.
Ampersands
Do not use ampersands (&) except as part of a trade name or similar: ‘Marks & Spencer’, ‘Morecambe & Wise’.
Further information
Other documents in this series of guides on the topic of making Microsoft Office documents accessible:
- Creating accessible PDFs
- Making Excel spreadsheets accessible
- Making PowerPoint presentations accessible.
Other BDF resources:
If you require this content in a different format, contact enquiries@businessdisabilityforum.org.uk.
© This resource and the information contained therein are subject to copyright and remain the property of the Business Disability Forum. They are for reference only and must not be copied or distributed without prior permission.